APIMatic V3 (codenamed Titan) is APIMatic's largest release to date, bringing some major improvements to the Code Generator, the API Portal and the portal publishing flow. This changelog covers the new features and improvements to the API Portal.
Improved Look-and-Feel
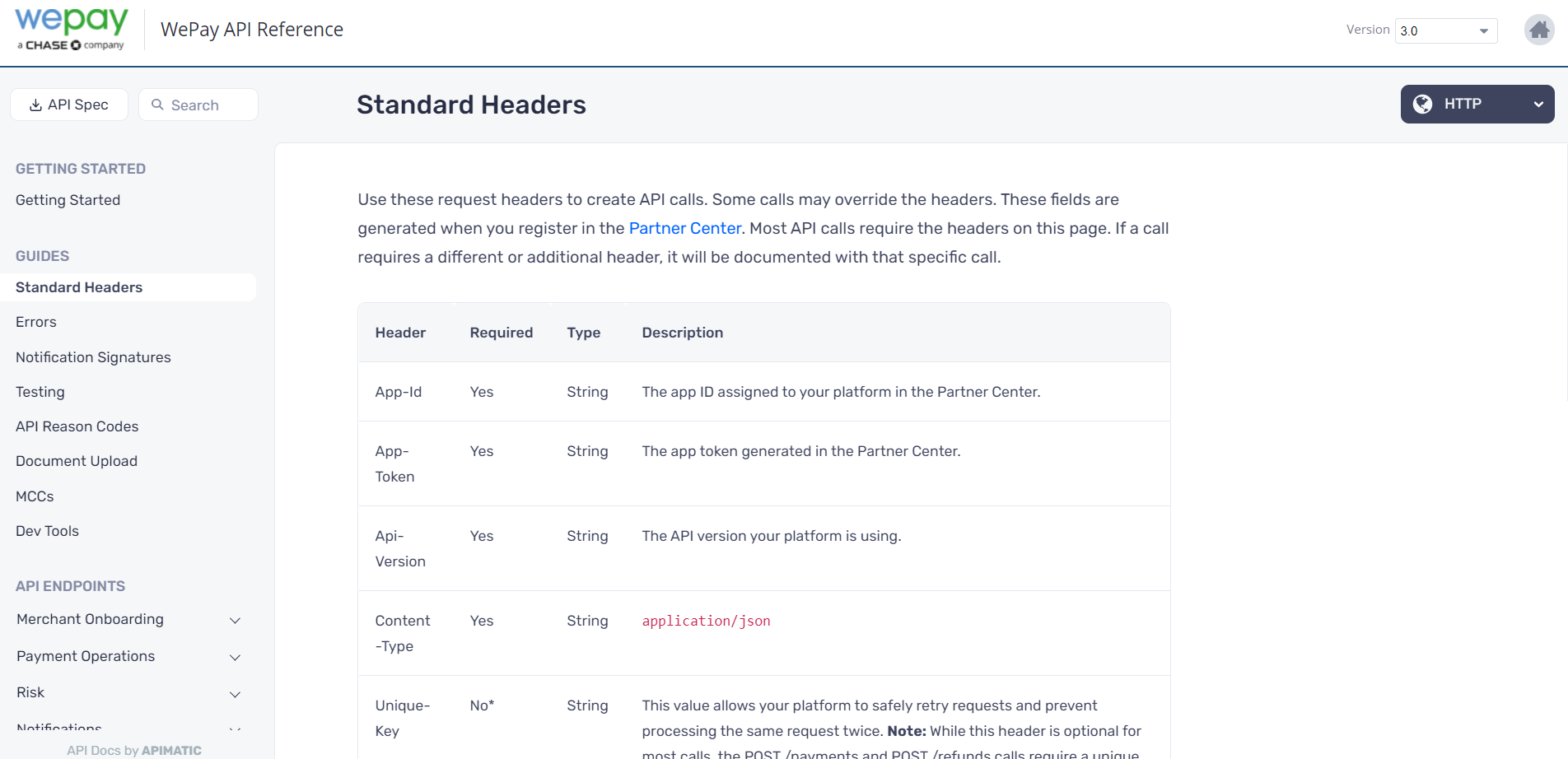
We have updated the design of our API Portal based on feedback for our users. We have moved towards a more modern, leaner design for which we have revised our default color theme, typography, UI layout and the design of various components.
We updated the typography to default to a new font, Rubik, which is a sans serif font with slightly rounded corners which fits in better with our new theme while maintaining the same level of readability as our previous font-stack.
We also revised the font-sizes we use in the API Portal with the aim to improve readability; the main body text now is 16px while the headings and the rest of the UI has been updated to match.
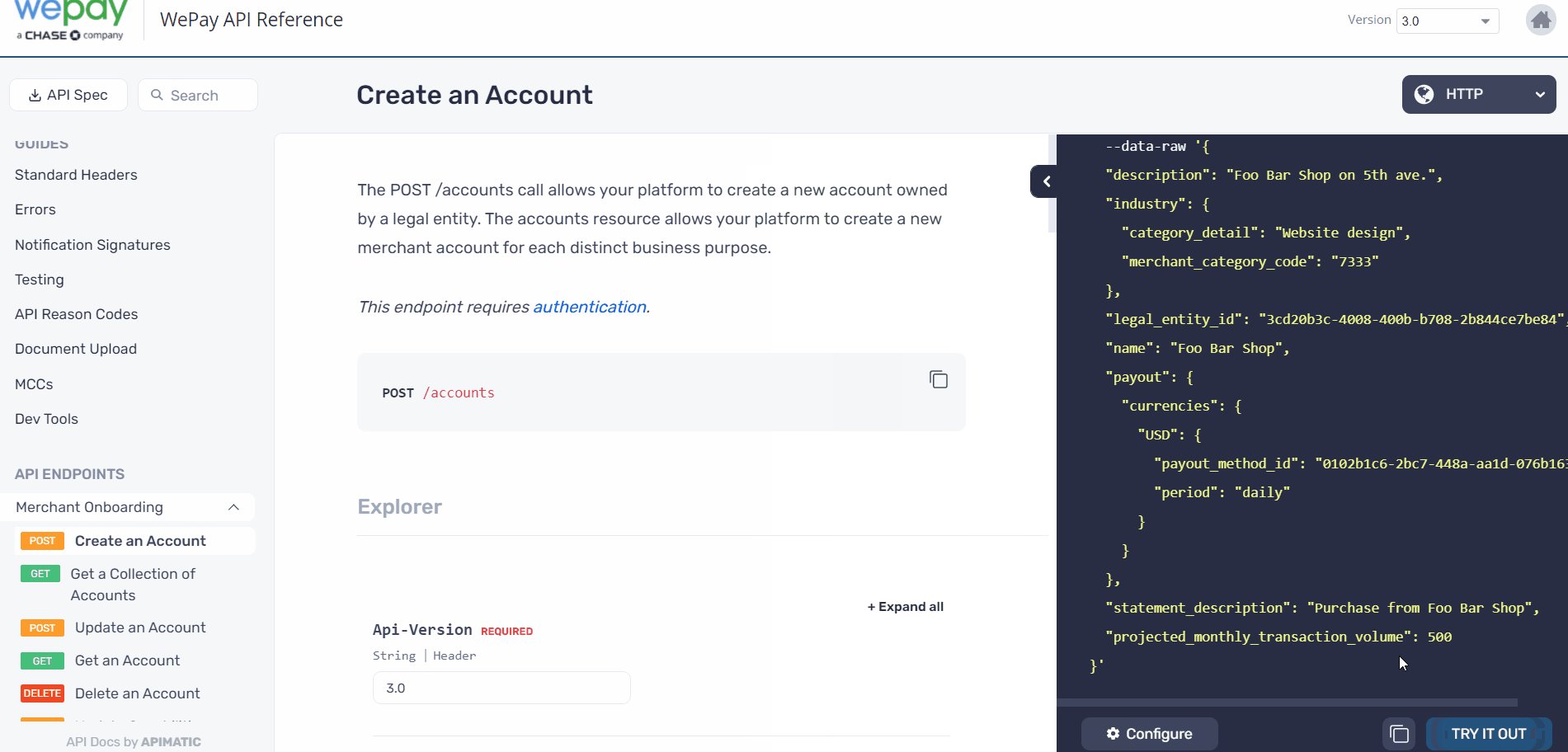
Based on feedback from our users about the discoverability of the language-selector, we have moved it to the right-edge of the API Portal which brings it closer to the code samples that you see in the third-column.
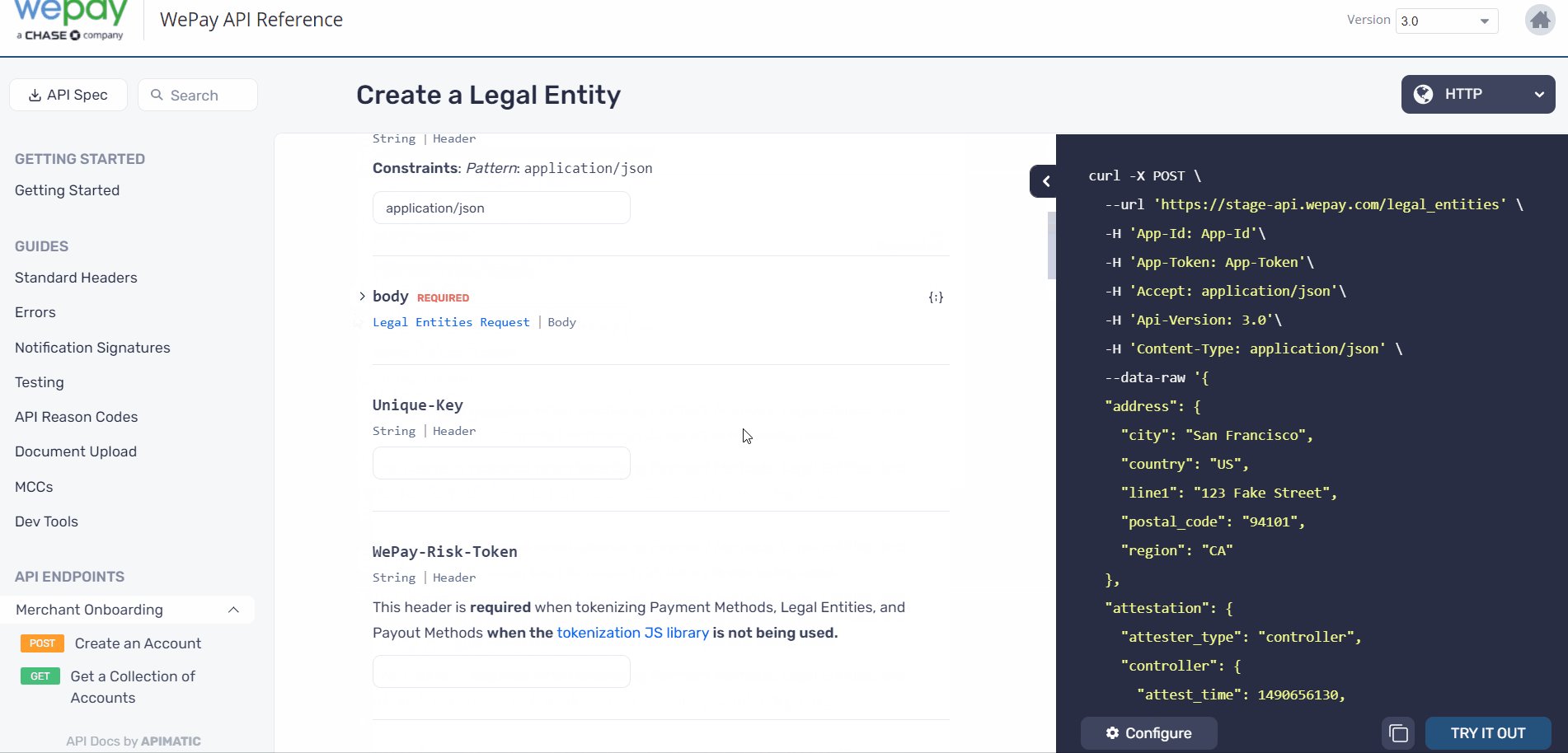
Check out how the new API Portal looks like:

Unified API Explorer
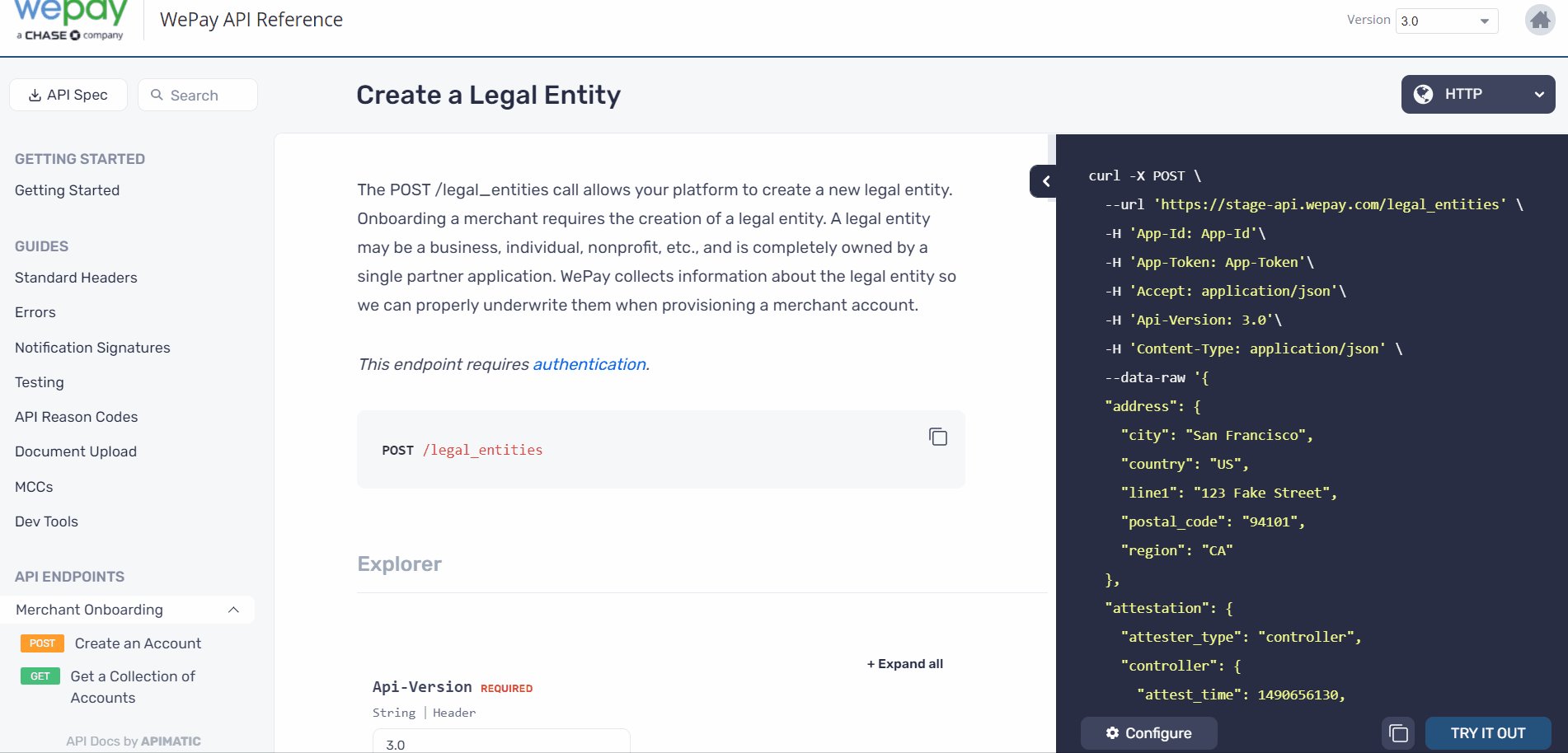
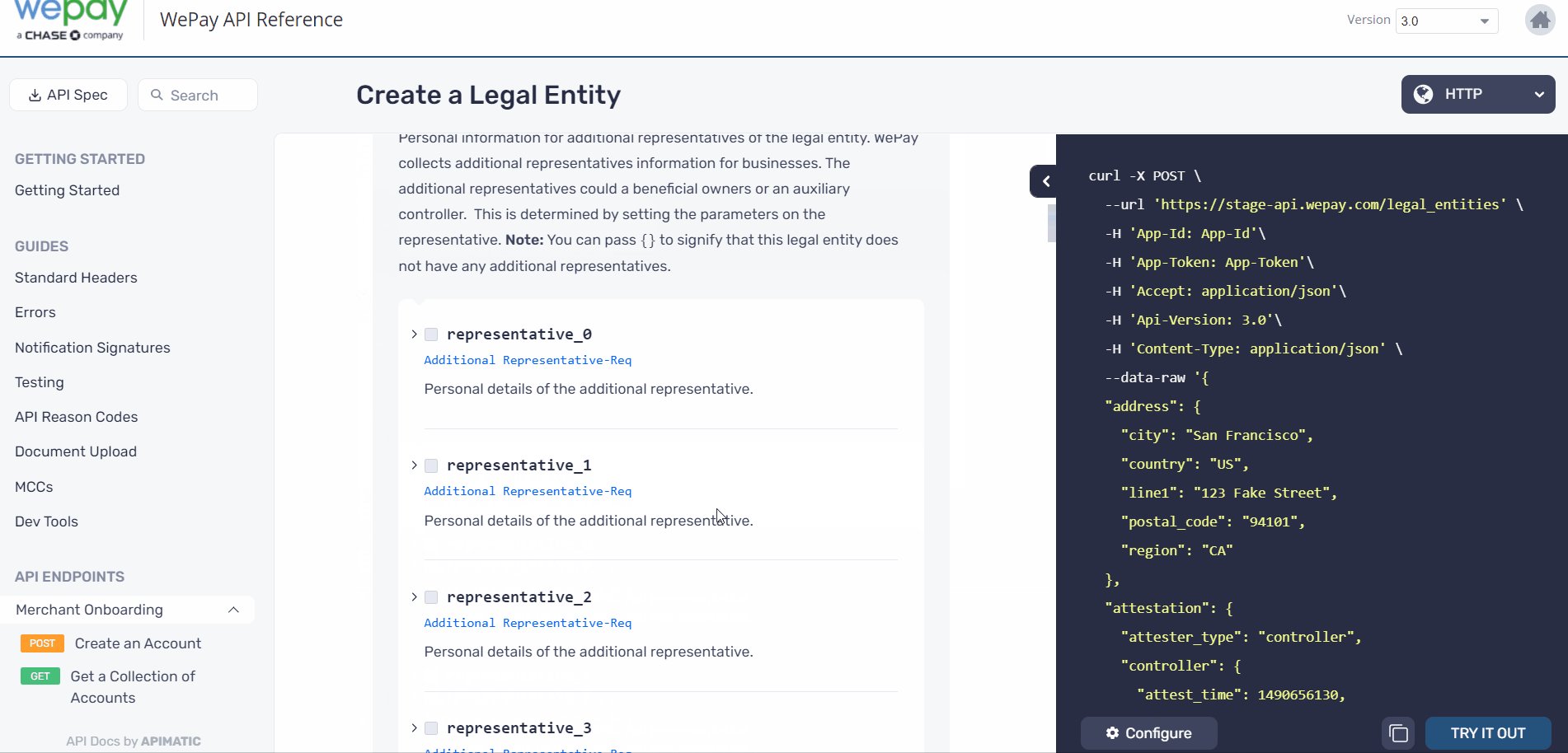
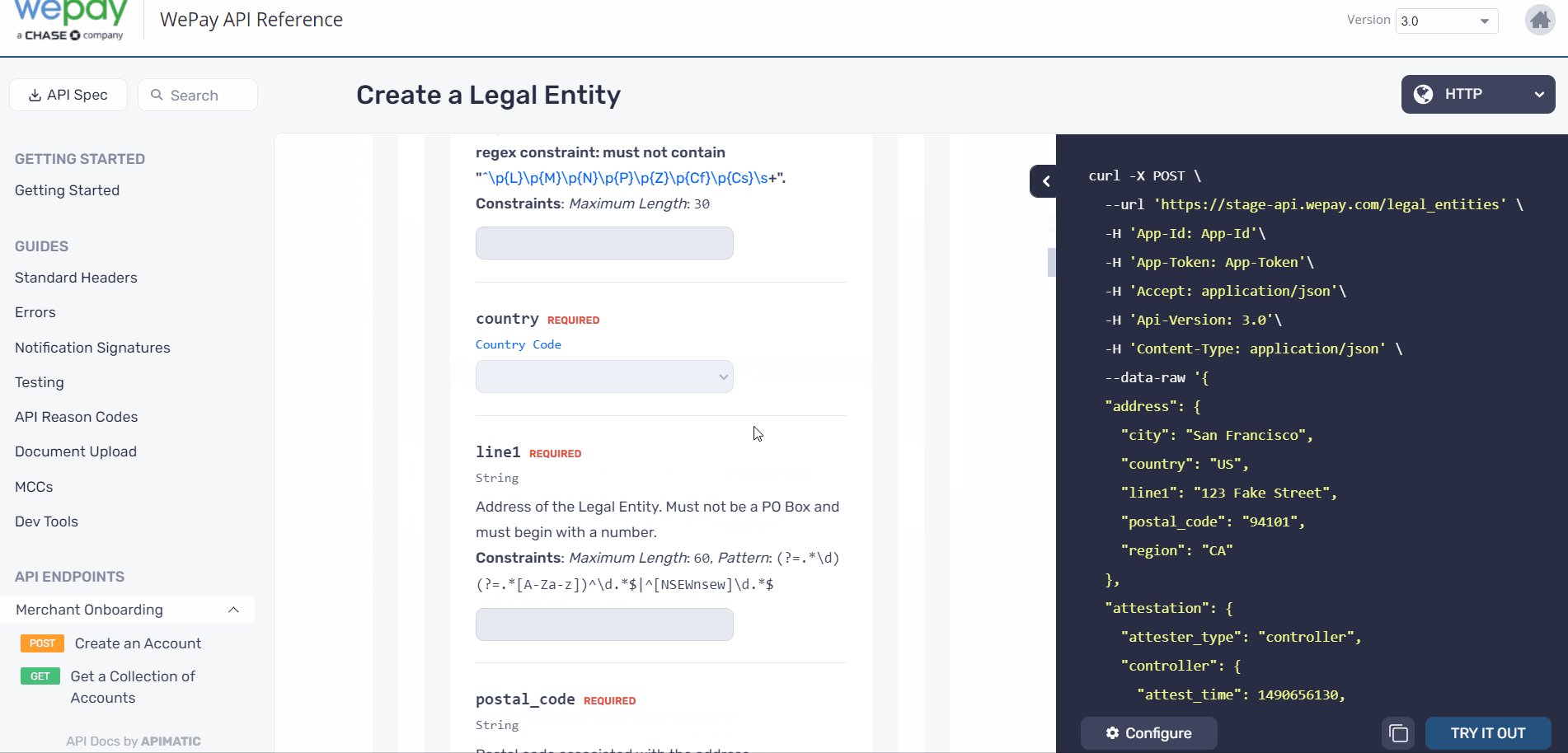
We have unified the endpoint request documentation with the API Console into a single "Explorer" that lets you explore the request documentation as well as edit the request data (used to build the code sample) in one place. We now just call it the "API Explorer" 😊
The API Portal user can now drill into the definitions for the endpoint request parameter types using the API Explorer without having to leave the page.
The API Explorer is also able to render Markdown text from the request parameter and schema definitions which makes it easier to write formatted documentation.
Check out the new API Explorer in action:

Customizing Table-of-Content
APIMatic now supports more customizability in the table-of-content for your documentation
- You can now nest sections deeply. Previously, only a single level of nesting was allowed but now you can nest your sections within sections and place your pages inside them.
- You can even move the auto-generated documentation around, placing them into a nested section if you need to.
- You can turn off the auto-generated "Getting Started" documentation and replace it with your own.
All of this customizability is available through our new Portal Editor which provides a simple interface for customizing the table-of-content for your documentation to your heart's content. 💙

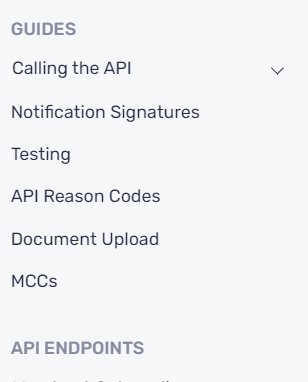
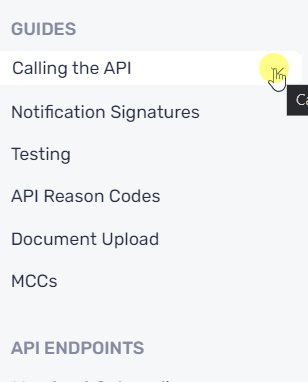
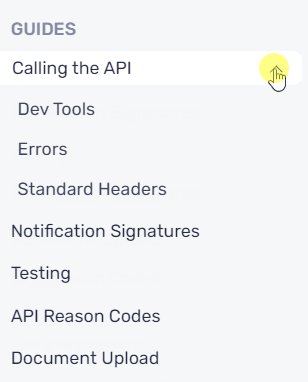
Check out how to customize the table-of-content for your documentation using the Portal editor.
Language-Specific Guides
When writing your documentation using Markdown, you can now define segments of your documentation to be language-specific.
Language-specific documentation only shows up when the API Portal user is viewing the documentation for that language. For example, if you mark a segment to be visible only for PHP, it will only show up in the PHP documentation in the API Portal; it will not be visible when any other language is selected.
Marking a segment of your documentation page as language-specific is quite easy. In your Markdown page, use a visible annotation to create a language-specific segment like this:
Other markdown content that is not language-specific.
:::visible {language=php}
This will only be shown in the PHP documentation only.
:::
:::visible {language=php,csharp}
This will only be shown in the PHP and C# documentation only.
:::
Continue with content that is not language-specific.
The valid language names are: java, csharp, php, ruby, python, ts, go and http.
Linking Your Pages Together
We have updated our Permalink scheme to cater for the newly added support for nesting documentation sections within sections. We also took the opportunity to update the Permalink scheme to make it more writer-friendly.
Check out what a link to a page looks like when you are writing the documentation in Markdown:
[link text](page:section/sub-section/markdown-page-name)
You can even link to a heading inside a Markdown page by using the heading ID derived automatically from the heading text:
[link text](page:section/sub-section/markdown-page-name#heading-text)
We also added some shortcuts in our Portal Editor to make it easier for you to insert these links.
When you switch to APIMatic V3, your documentation content will automatically be updated to use the new link scheme. Since this is a major release of APIMatic, after migration, you should test out the API Portal by previewing it to see whether your content is as you expect it to be and whether the links are working fine.
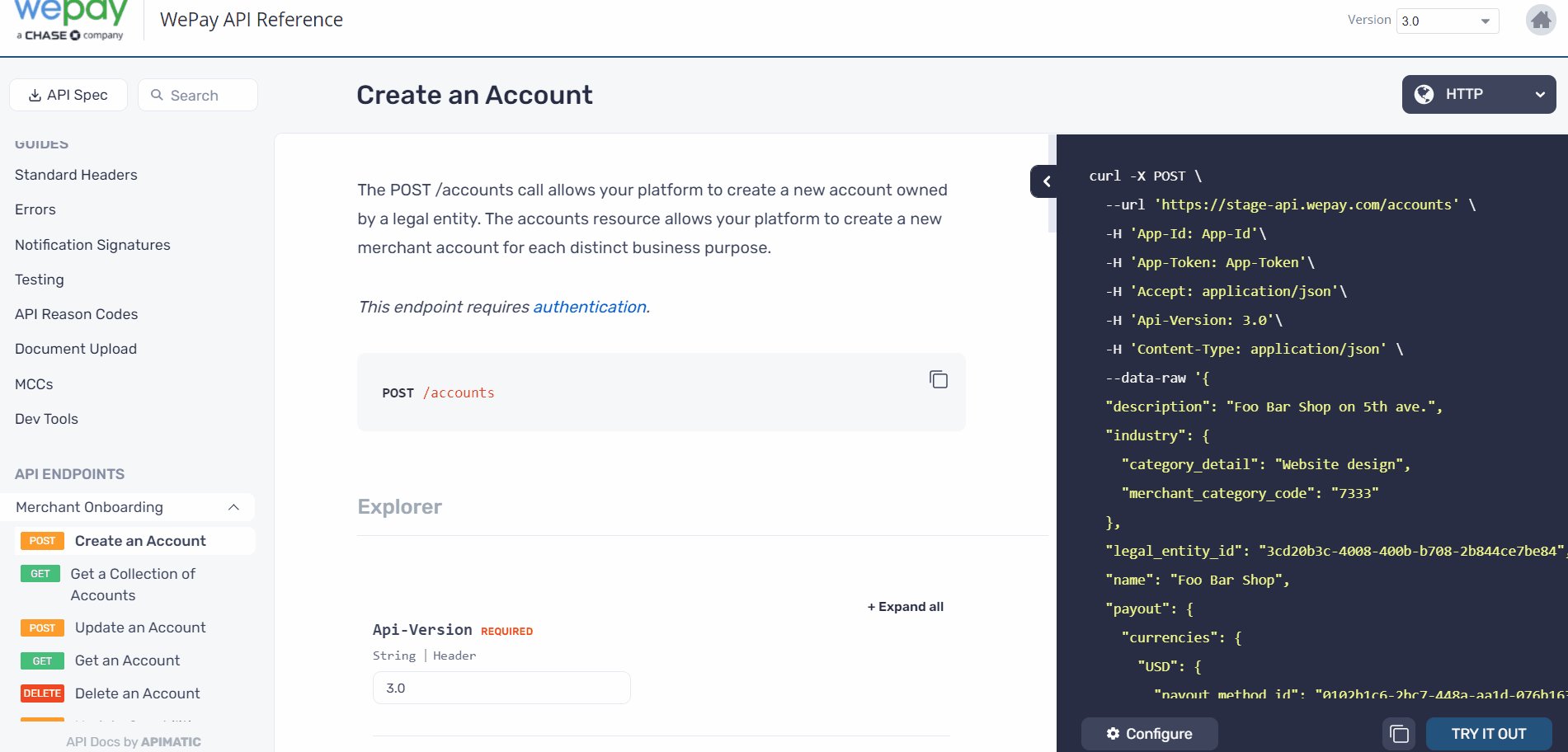
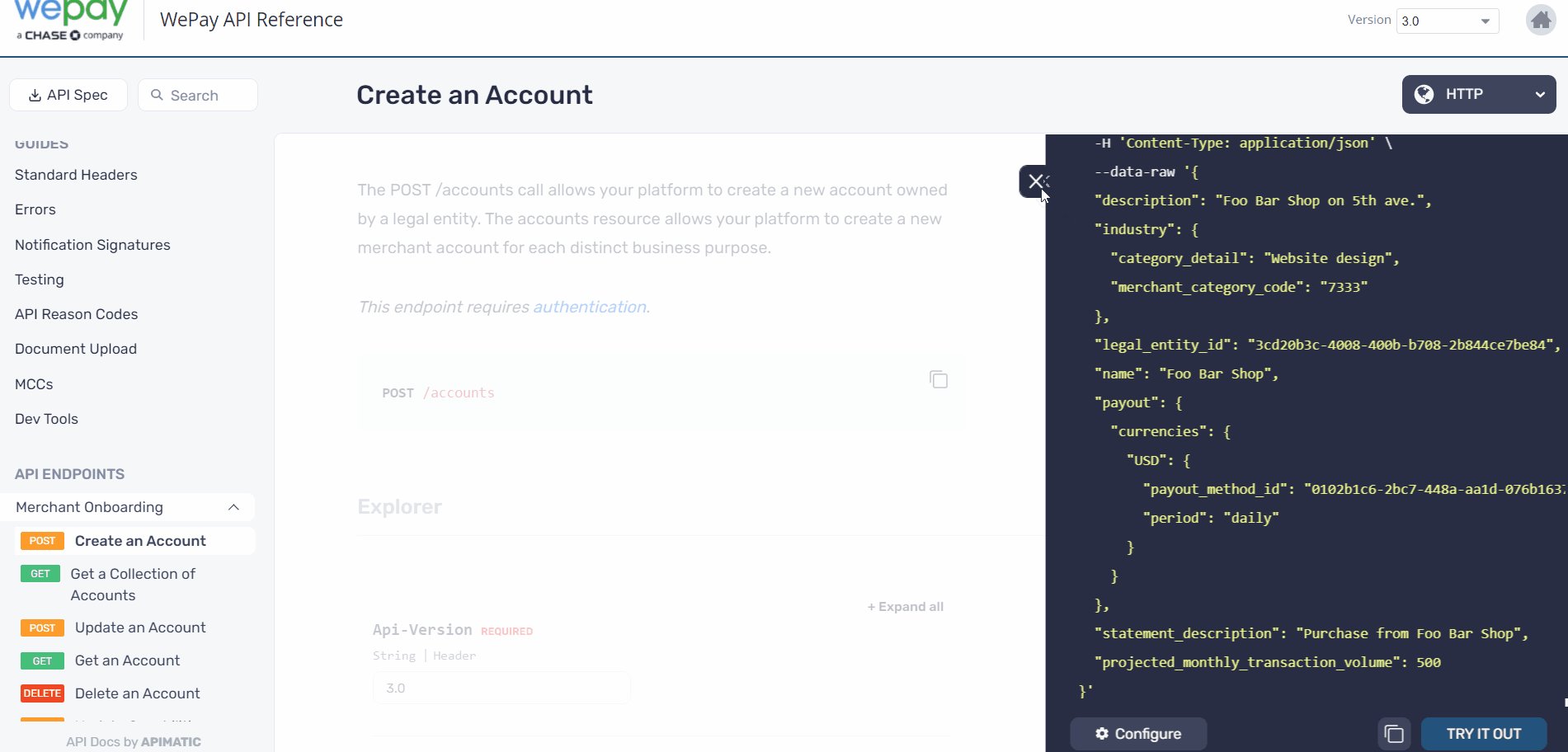
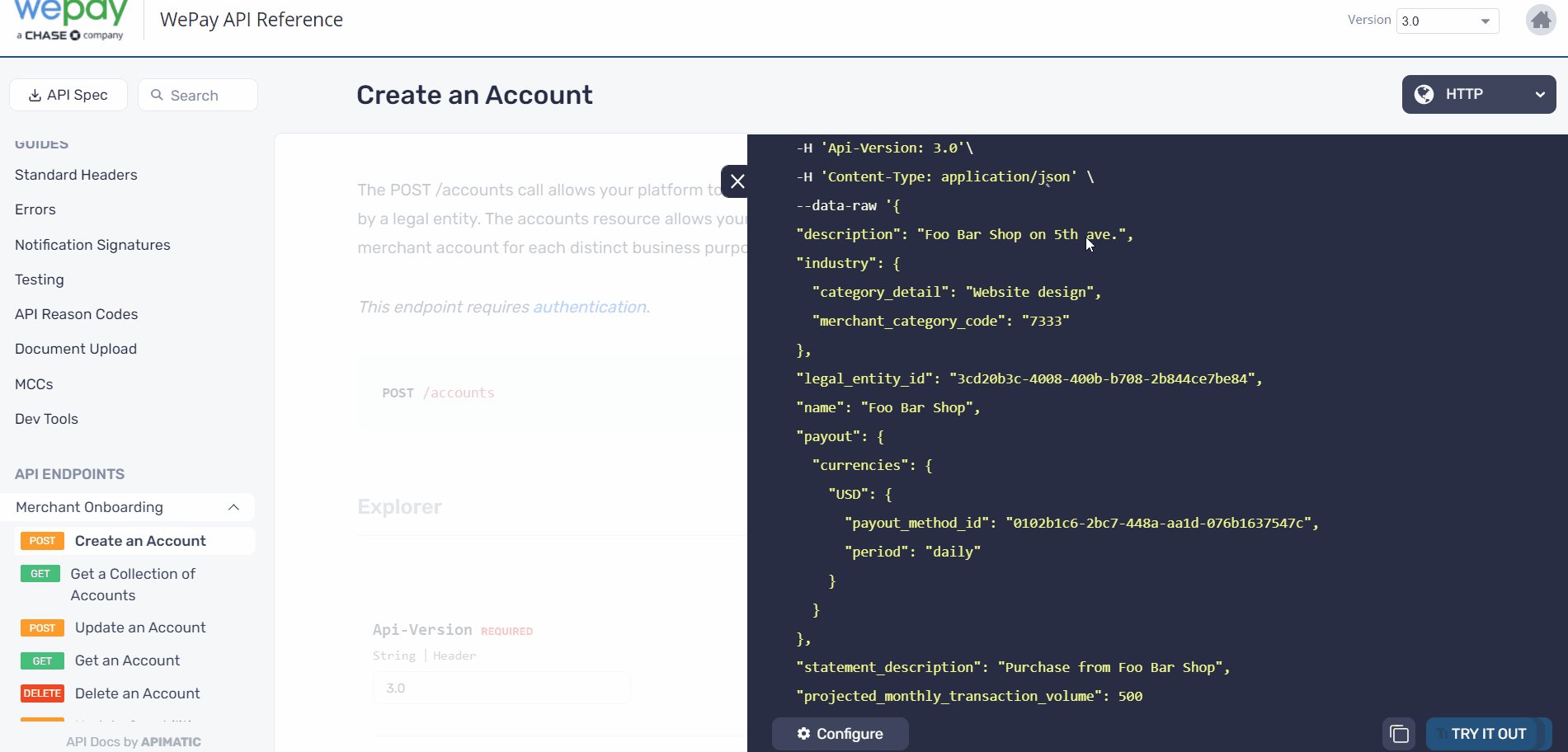
Pop-Out Code Samples
We have added the ability to expand the code samples in the endpoint pages. This makes it easier to read code samples with lengthy lines, which would otherwise have required scrolling horizontally.

Toggle API Export Formats
You can now toggle what formats to allow your API definition to be exported from the API Portal. You can even remove the API definition export button from your API Portal if you want.
Version-Specific Documentation
Previously, the documentation pages (a.k.a the Markdown pages or your handwritten guides) were shared between all versions of an API. This made it difficult to write documentation specific to an API version.
We have now changed this behavior to make documentation pages specific to each version. Documentation pages are no longer shared between all versions of an API which prevents issues like broken-links to endpoint or model pages because they were not present in a version. It also makes it possible to write documentation specific to a version.
And Numerous Fixes...
We made a lot of small fixes in the API Portal:
- Quick Search could not be scrolled using the keyboard.
- Breadcrumbs shown in the Quick Search box did not have the right color.
- In documentation content, the inline elements did inherit their parent element's styling in some cases.
- The navigation menu on the left was hiding navigation item text on overflow; now the text is wrapped.
- And a lot more small fixes... 🐛
Migrating to APIMatic V3
To start using the improved API Portal in the APIMatic V3, you need to migrate your account to APIMatic V3.
Since this is a major release, after migration, you should test out the API Portal by previewing it to see whether your content is as you expect it to be and whether the links are working fine. Once you are satisfied with the portal, you can publish it to make it publicly available.