We have added a separate section in the "Try it Out" console for code request and response body. Now the user should be able to preview the code sample making the API request after getting a response in the code sample section of the developer portal.
Details
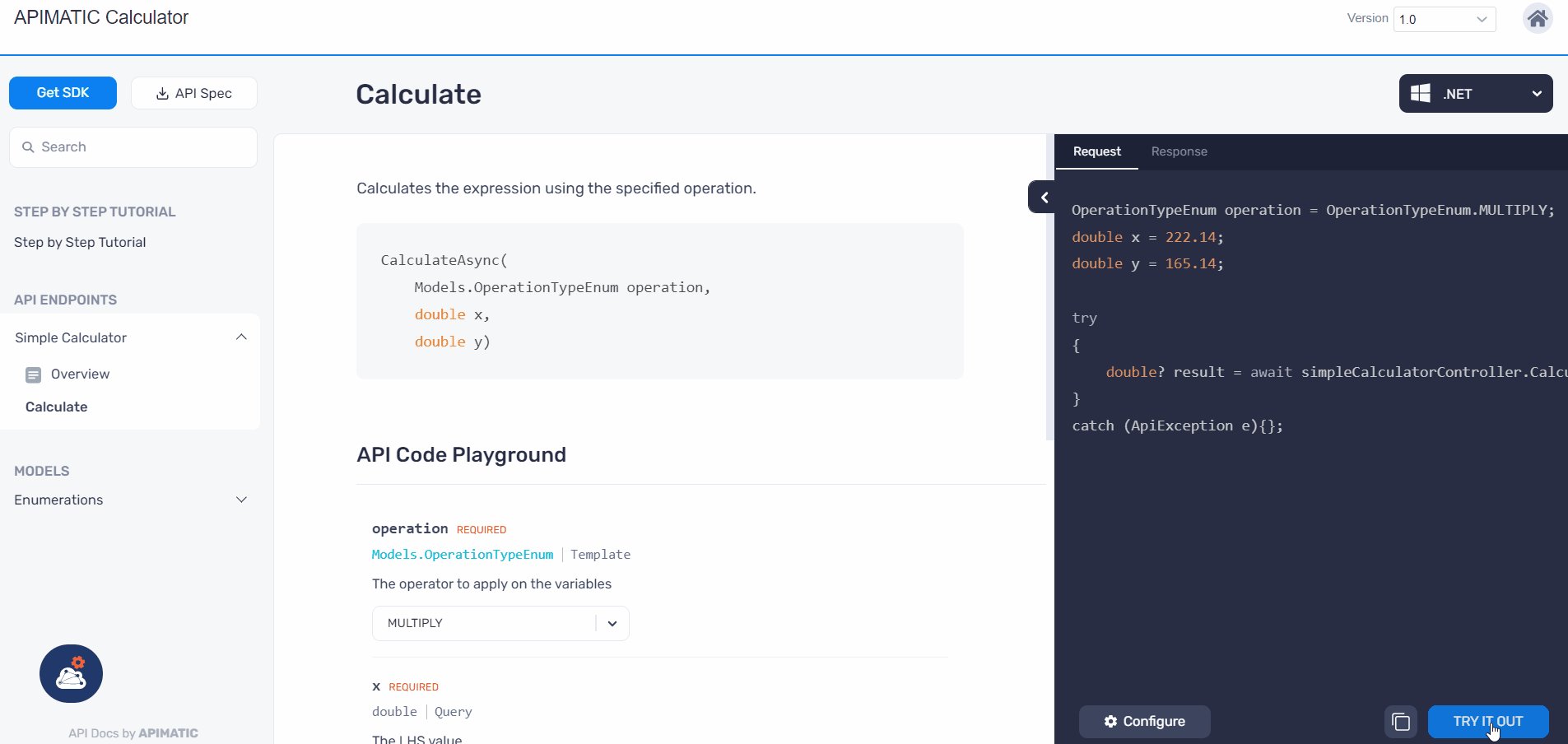
Previously in the API Developer Portal, the "Try it out" console had a section with the request code sample and on clicking the "Try it Out" button, only the response body could be viewed. We have updated the sample code request section for better visibility and user experience.
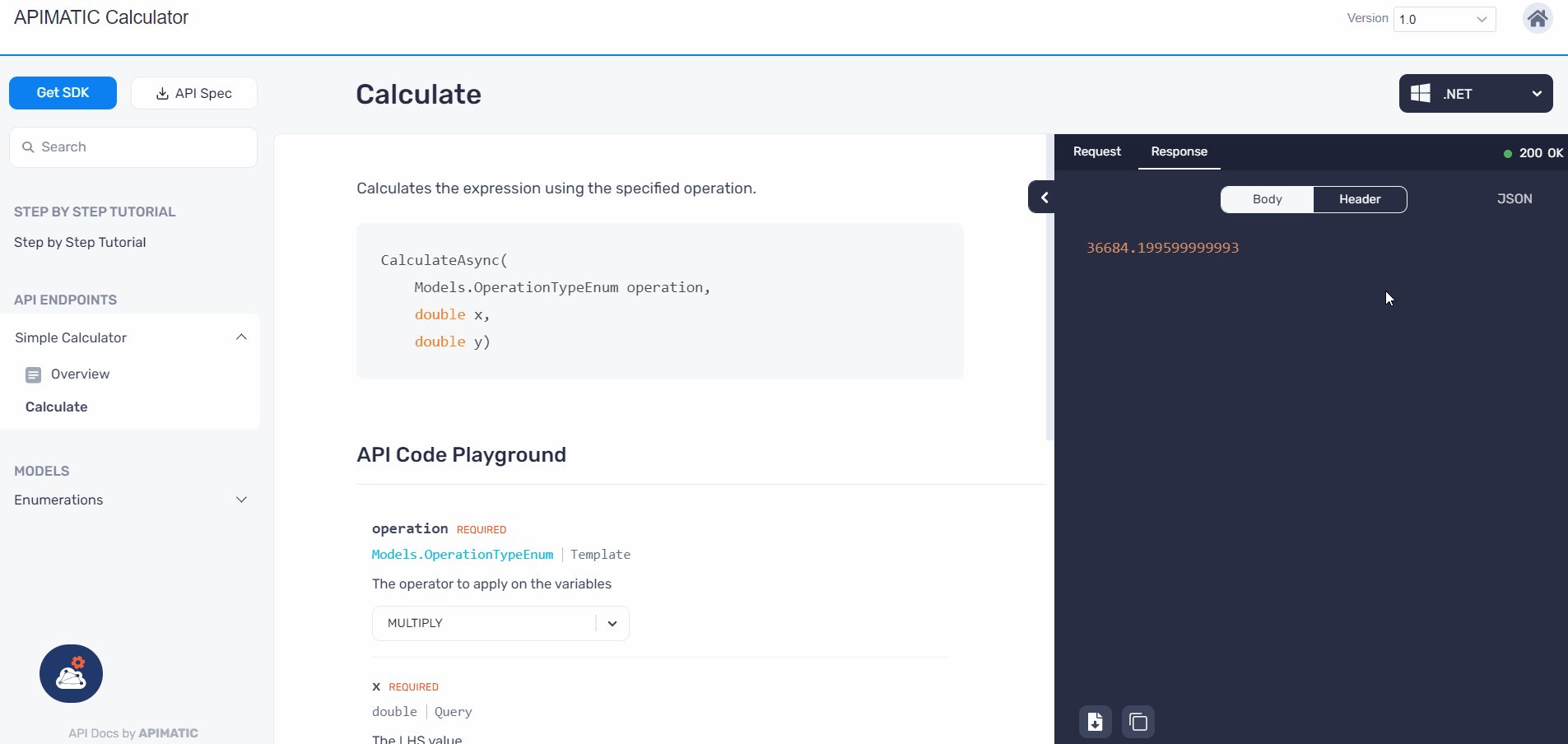
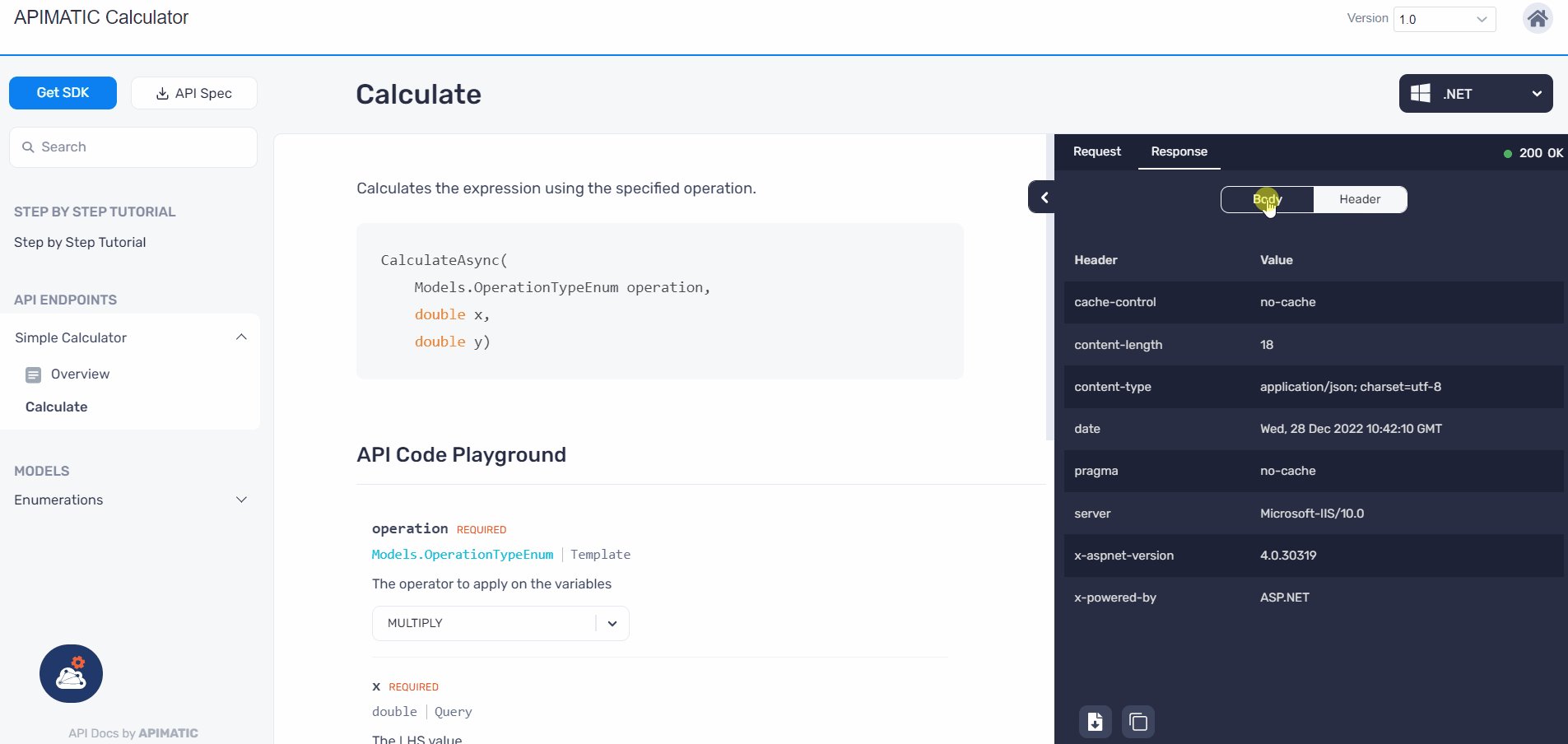
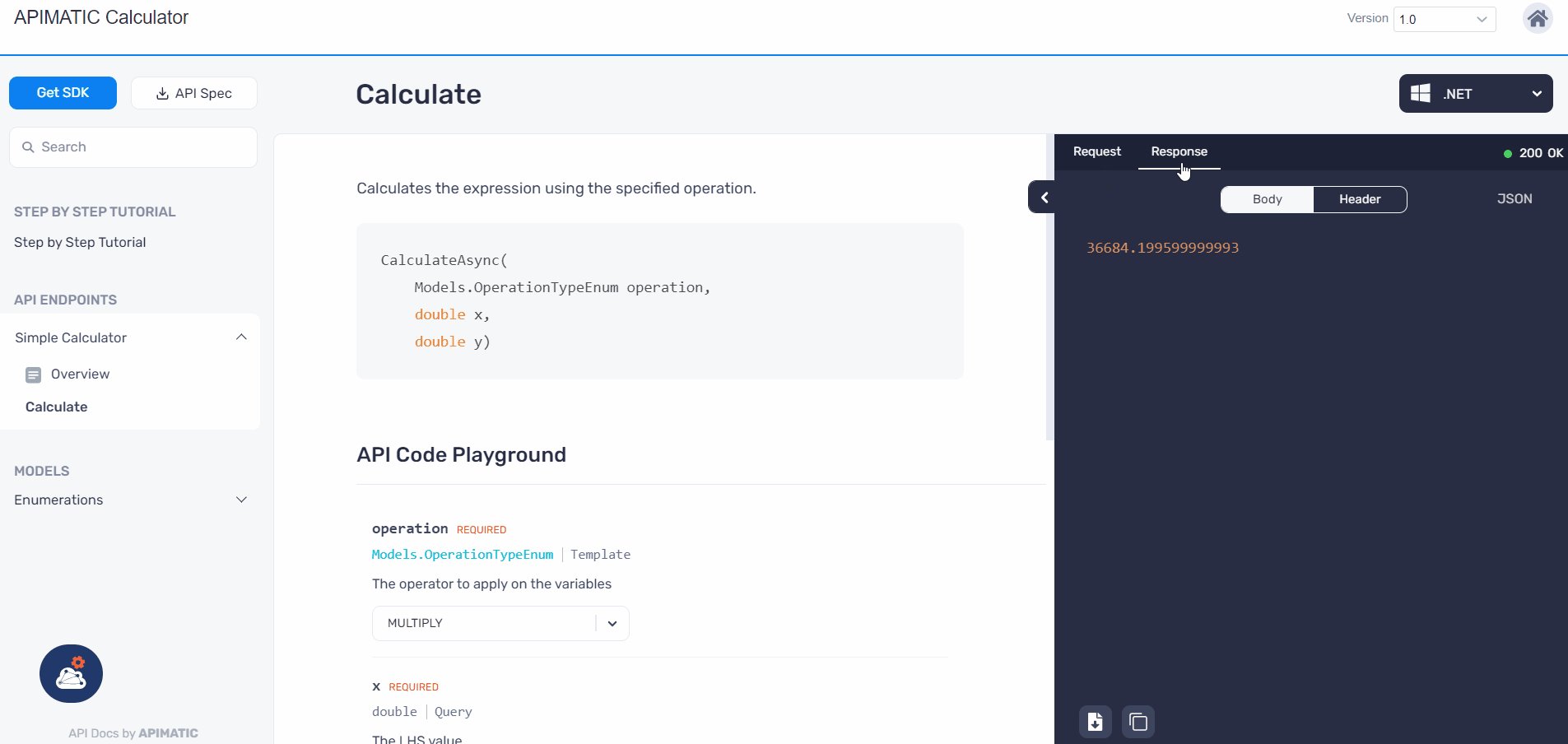
With the current implementation, there is an added flexibility in the "Try it Out" console. The console contains two sections i.e. Request and Response. Both the code sample and response can be simultaneously viewed which means that the response can be seen while retaining the code sample request in case header information is received in the response, the user can switch tabs between "body" and "headers" to see the relevant information.