We're thrilled to announce a significant enhancement to APIMatic's Developer Portal, aimed at making the API onboarding experience smoother and more insightful. With this update, we've added robust support for OpenAPI's oneOf/anyOf with discriminator features across documentation for six programming languages and HTTP.
Understanding oneOf and anyOf
oneOf
The oneOf keyword allows you to specify that exactly one of the subschemas must validate. It's perfect for situations in which multiple schemas might apply, but only one should be chosen.
anyOf
On the other hand, anyOf lets you specify that at least one of the subschemas must validate. This is incredibly useful when you have multiple valid options for a given field or condition.
oneOf with Discriminator
Sometimes, you need to differentiate between several options within a schema. That's where oneOf with discriminator comes into play. It allows you to use a discriminator field to select the right schema based on a predefined value. This is particularly handy when you need to handle different types of objects in your API.
anyOf with Discriminator
Similarly, anyOf with discriminator enables you to use a discriminator field to choose from multiple valid schemas. This can be invaluable in scenarios where you want to provide flexibility while ensuring data consistency.
What's New?
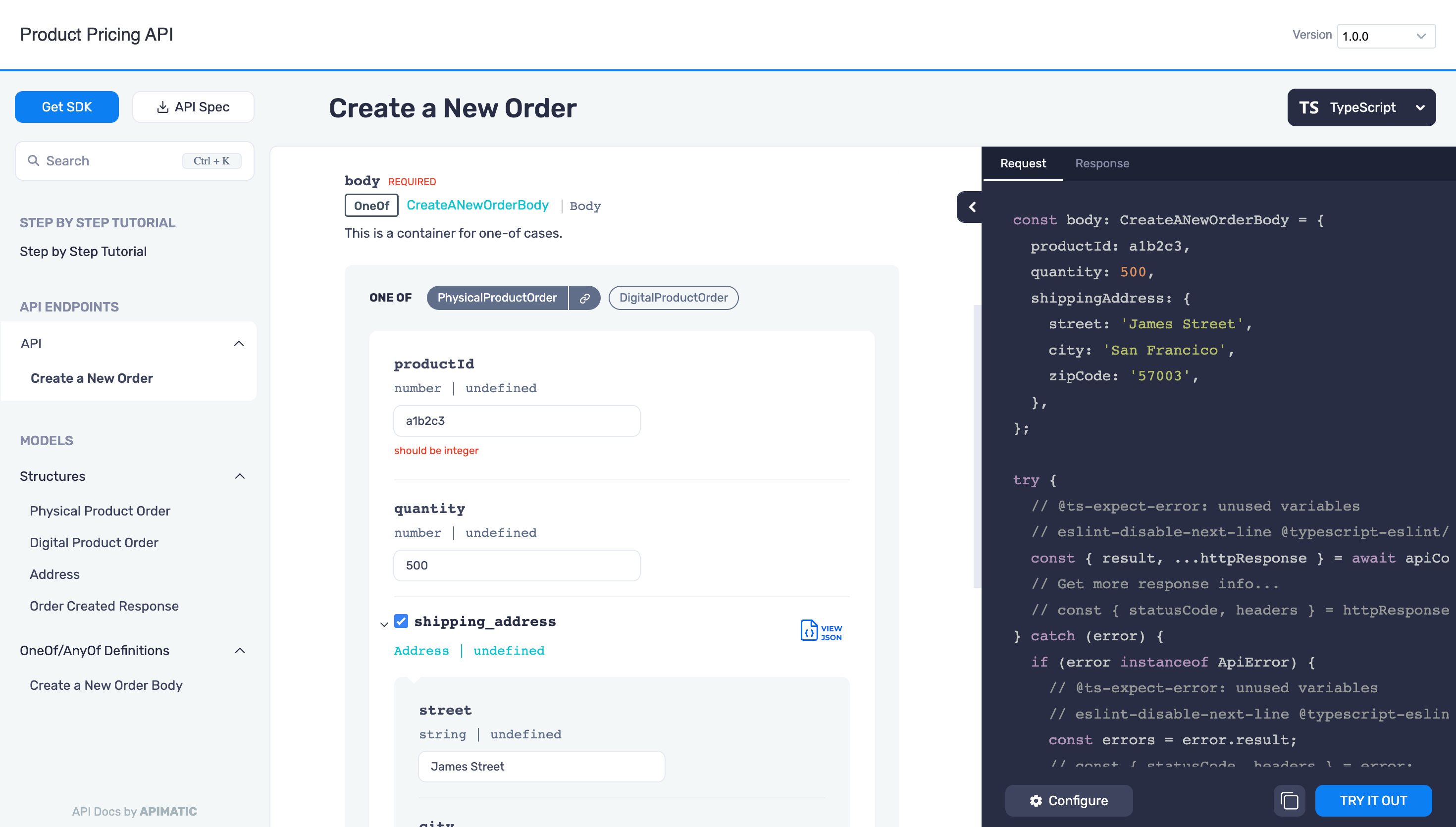
Improved API Playground
We've updated our API playground on the portal. Now, you can easily select and configure any of the cases defined under oneOf/anyOf with discriminator, making it an easy to understand and interact with the API endpoints right from the developer portal.

Enhanced Code Samples & "Try it Out"
Our idiomatic and dynamic code samples have been meticulously updated to showcase the power of oneOf/anyOf with discriminator scenarios. Developers can also execute API calls directly from the developer portal.
See the enhanced TypeScript code samples below
- Before
- After
const body = { 'productId': '2013-09-3402', 'quantity': '506' };
try {
const { result, ...httpResponse } = await apiController.createANewOrder(body);
} catch (error) {
if (error instanceof ApiError) {
const errors = error.result;
}
}
const body: CreateANewOrderBody = {
productId: 2013-09-3402,
quantity: 506,
};
try {
const { result, ...httpResponse } = await apiController.createANewOrder(body);
} catch (error) {
if (error instanceof ApiError) {
}
}
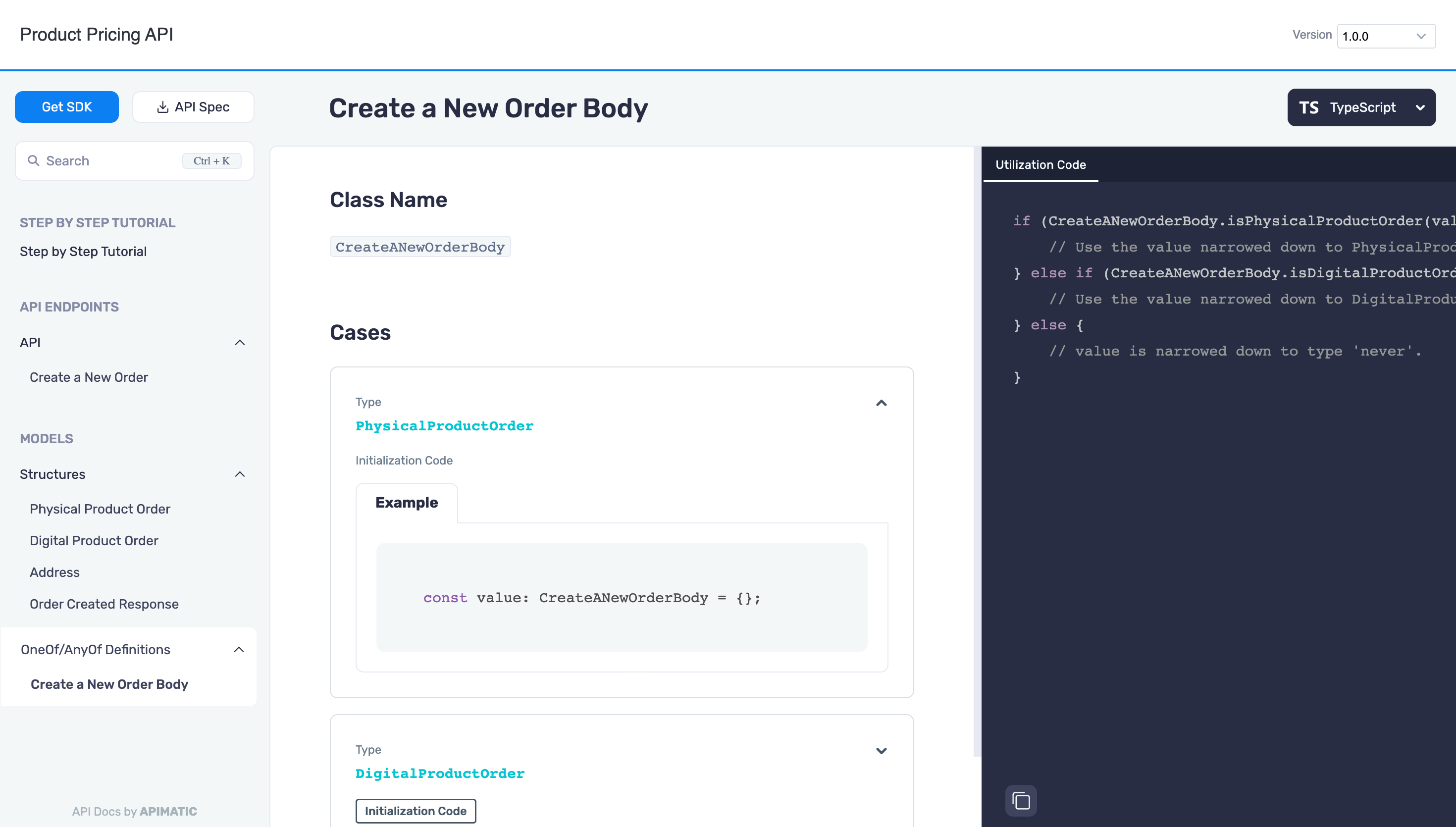
Comprehensive oneOf and anyOf Definitions
All new schema structures defined using oneOf and anyOf are now elegantly documented under Models > oneOf/anyOf Definitions. This makes it effortless for developers to understand and work with complex data structures.

Why It Matters
These enhancements are designed to significantly improve your developer experience, reducing onboarding time and making API integration a breeze. We believe these updates will empower developers to build better, faster, and more robust applications.