We are thrilled to announce the introduction of Dark Mode to our theming system! This update enables seamless switching between Light and Dark themes while delivering enhanced theme customization capabilities.
Overview
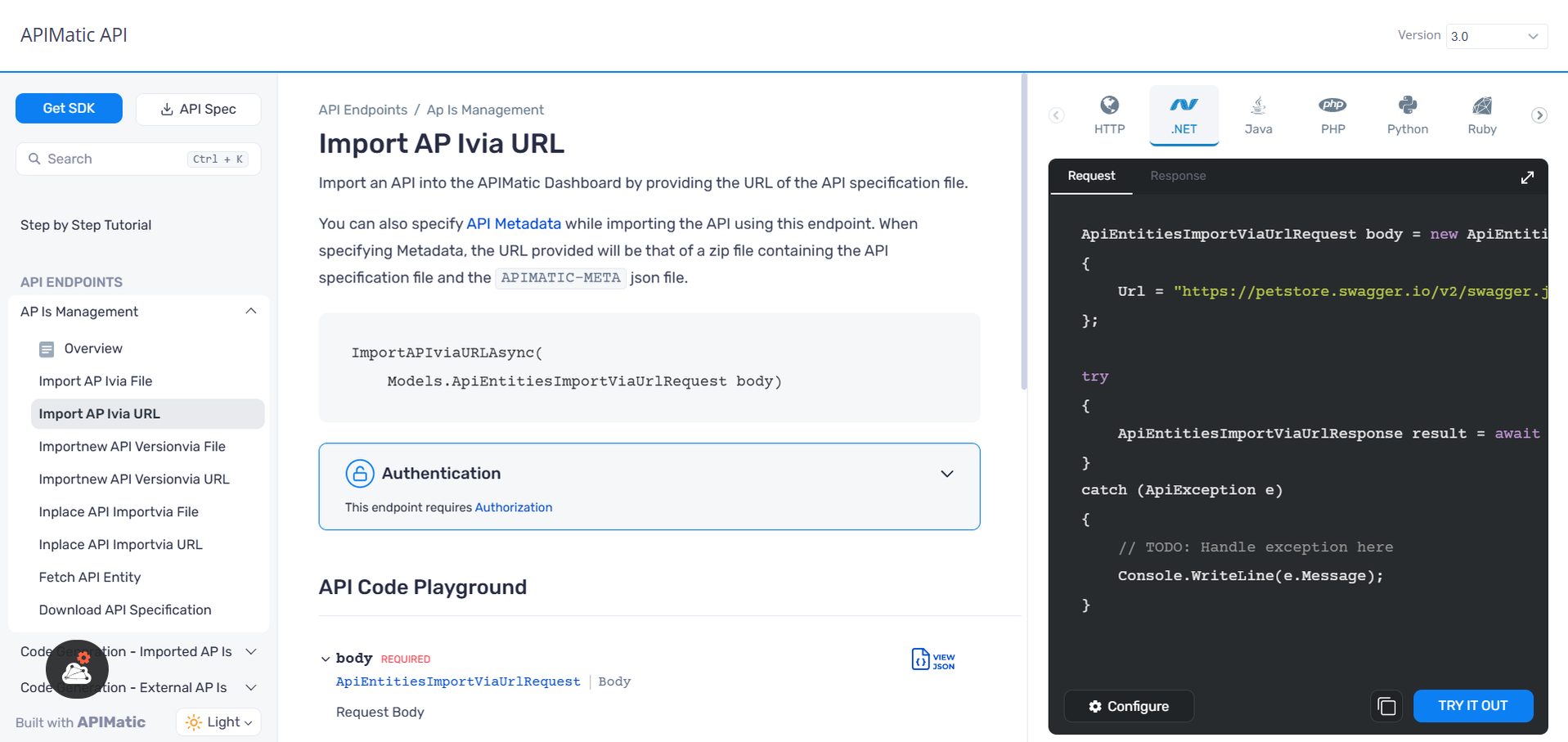
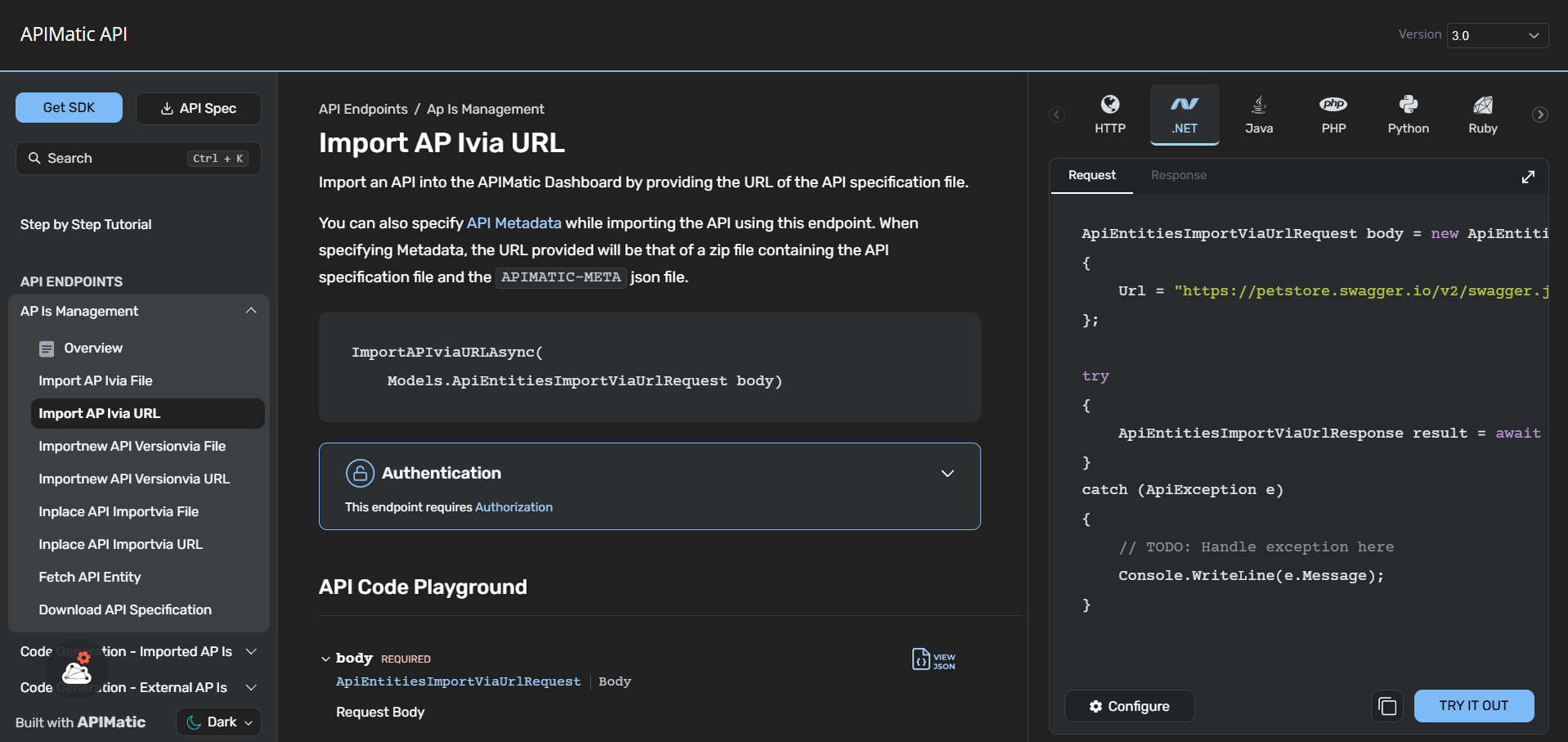
The APIMatic Developer Portals now support Dark Mode and theme configuration options. These enhancements provide greater flexibility to customize the portal's appearance.
- Light Mode
- Dark Mode


Enhanced Theming for Hosted and Embedded Portals
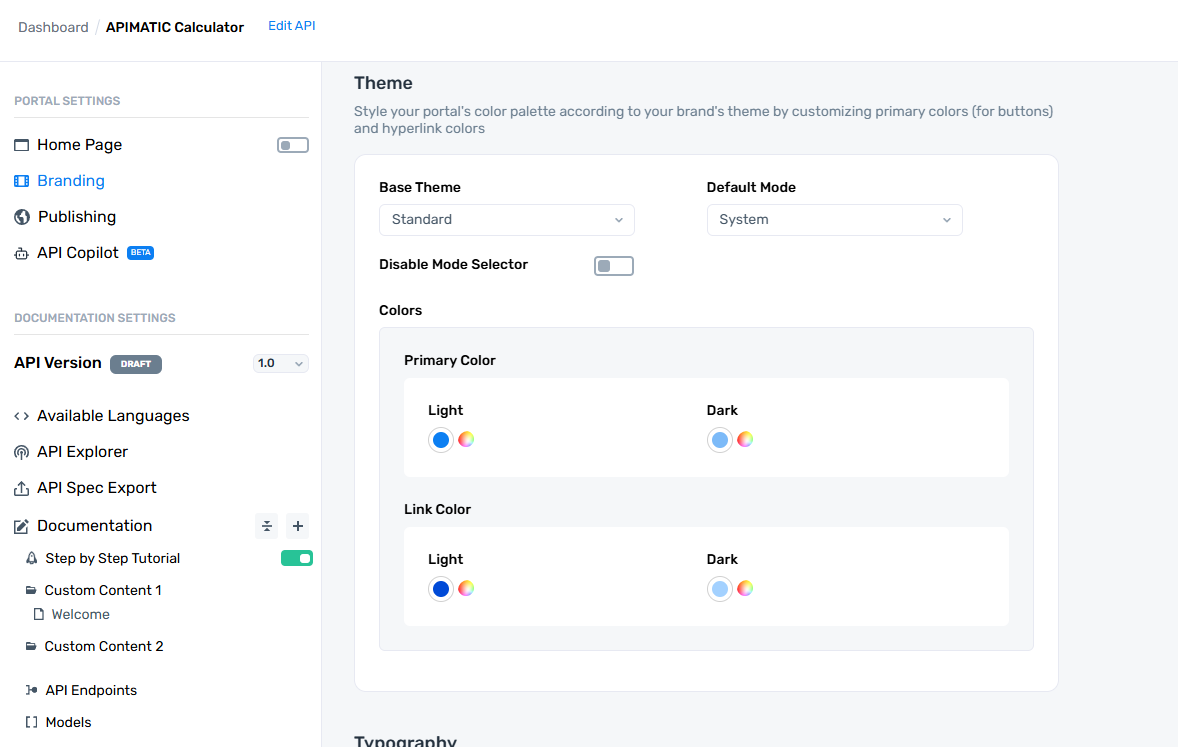
With the new theming options, you gain more control over your portal's look and feel:
- Select the Base Theme.
- Configure the Default Mode to Light, Dark, or System.
- Customize the Primary Color and Link Color independently for both Light and Dark themes.
- If needed, disable the mode selector to lock your portal in a specific mode.
For step-by-step guidance and further details, check out the documentation here.

Please note: These theming changes will only take effect after republishing the portal.
Enhanced Theming for Docs-as-Code Portals
We've updated the theme settings structure to offer more flexibility. A new theme property has been introduced that enables users to control the dark mode, select theme & colors, and set up typography.
New Theme Structure
Here's an example of the updated theme configuration:
{
"theme": {
"baseTheme": "standard",
"colors": {
"primaryColor": {
"light": "#0C7FF2",
"dark": "#7CBAF8"
},
"linkColor": {
"light": "#004AD7",
"dark": "#66B2FF"
}
},
"colorMode": {
"defaultMode": "light",
"disableSwitch": true
},
"cssStyles": {},
"fontSource": []
}
}
For more details of the new theme structure, refer to the documentation here.
Deprecation Notice
The themeOverride property is being phased out. The theme property will replace it. Please contact the APIMatic team if you need support with migration.
Existing configurations will not be automatically mapped. Changes will only take effect upon migrating to the new theme property.
Introducing Theme Control Hook
We have developed a theme control hook through the function setThemeMode. It allows programmatic access to switch the portal's theme (light or dark) from outside the portal, making it particularly useful for users who are embedding their portals.
Usage Example
To switch themes externally, use the following code:
if (window.APIMaticDevPortal && window.APIMaticDevPortal.setThemeMode) {
window.APIMaticDevPortal.setThemeMode('dark');
}
You can pass either light or dark as the parameter to set the mode.
For further details and integration steps, see the documentation here.