API providers can now display multiple examples of request bodies to illustrate how an endpoint supports different use cases through a variety of request payloads. This feature enhancement to our Developer Portal product greatly improves the experience for API consumers. Developers will have the option to view these request body examples next to the designated operation.
Why support more than one examples
Helping developers integrate with your API is a top priority and this enhancement significantly contributes to this goal. Developers can easily access different request examples to better understand the options available and the use cases supported by the operation. This information streamlines the development process, saving developers time.
Moreover, this enhancement contributes to comprehensive and user-friendly API documentation, facilitating the API onboarding process for developers.
A Closer Look at the Feature
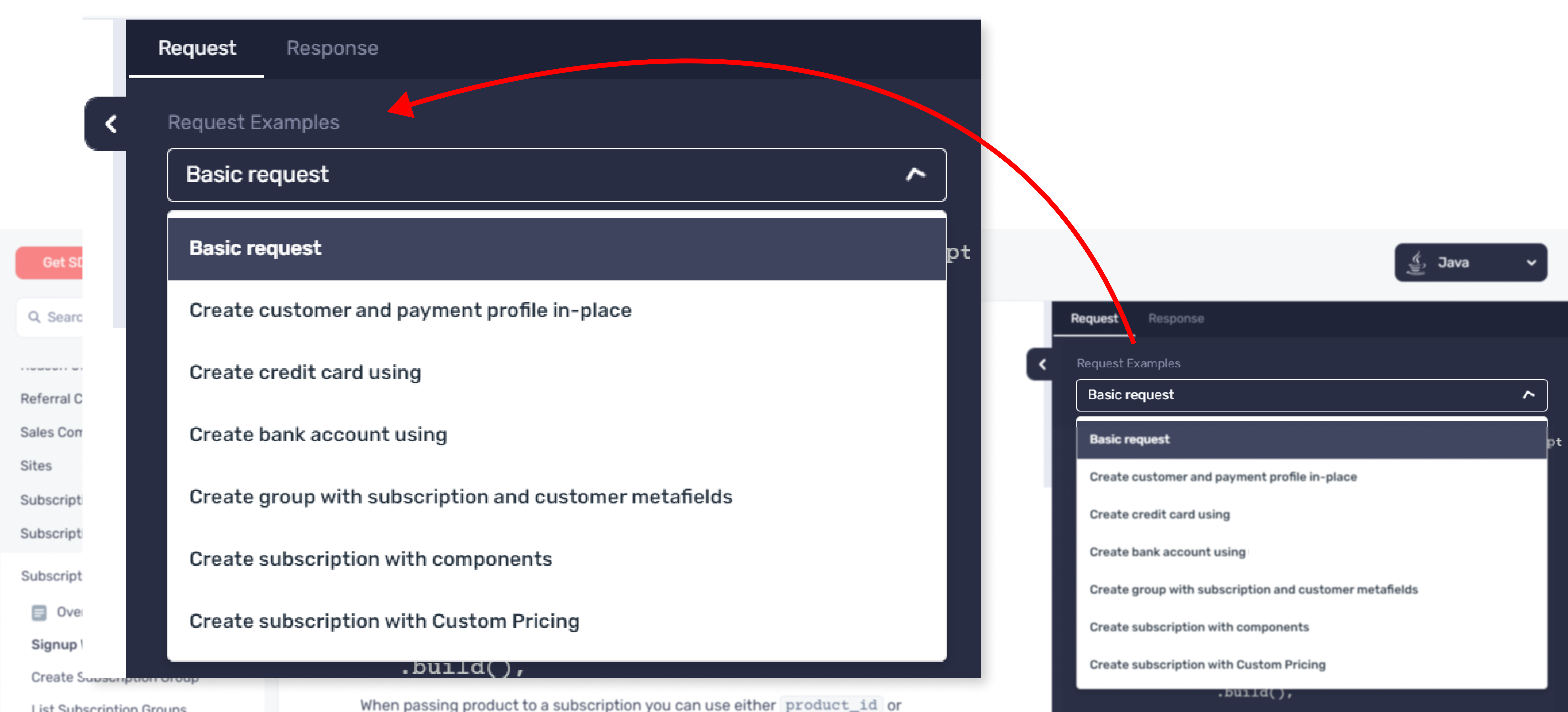
At the core of this enhancement lies the intuitive Request Example selector, positioned prominently at the top of the Code Sample section. This user-friendly design ensures every user engaging with API documentation can effortlessly explore and engage with the various request scenarios.

How It Works Behind the Scenes
It's important to note that, for now, this enhancement specifically focuses on examples defined at the endpoint parameter level within the API Specification. This strategic choice ensures that you're presented with real-world use cases, aiding your understanding.
To create a unified view of examples for each API Endpoint, we've leveraged the Example Name as a unifying factor. By employing this approach, we consolidate a spectrum of examples from the API Spec, delivering a well-rounded and insightful understanding of the possibilities.
Example Usecase
In a fintech API, let's consider the createPayment endpoint. This endpoint allows users to make payments using either a Debit or Credit Card or their PayPal account.
Endpoint: POST /createPayment
Description: This endpoint enables users to initiate payments using different payment methods, such as Debit/Credit Card or PayPal.
Request Body:
For Credit Card Payment:
- Card Number (string): The 16-digit card number.
- Cardholder Name (string): The name of the cardholder.
- Card Expiry (string): The expiration date of the card in the format MM/YY.
- CVV Number (string): The 3-digit security code on the back of the card.
For PayPal Payment:
- PayPal Email (string): The registered email address of the user's PayPal account.
- PayPal ID (string): The unique identifier associated with the PayPal account.
Example Usage:
To make a payment using a Credit Card:
{
"cardNumber": "1234567890123456",
"cardholderName": "John Doe",
"cardExpiry": "12/25",
"cvvNumber": "123"
}To make a payment using a PayPal account:
{
"paypalEmail": "john.doe@example.com",
"paypalID": "abc123xyz456"
}
Defining multiple request examples in the API documentation provides valuable insights to developers about how the endpoint behaves under different scenarios. It clarifies the expected request payload structure for each payment method. Developers can understand the specific requirements for Credit Card and PayPal payments without ambiguity. This clear documentation improves the integration process, reduces errors, and streamlines development by eliminating guesswork. It empowers developers to send accurate and properly formatted requests, enhancing the overall user experience and the reliability of the API integration.
The feature enhancement will be enabled automatically for all newly generated portals. There is no need to change/update any settings.