Customizing Portal Settings
There are many ways you can customize the look, feel and behavior of your Developer Experience Portal. You can completely adjust the style and aesthetics according to your brand and add functionality according to your need. Customizations can be made as soon as you are ready to generate your portal.
Developer Experience Portal can be hosted as a separate resource as well. You can specify a domain address of your choice (subject to availability) Changes can be made to a hosted portal as many times as required. Hosted Portals have a Home Page while embedded portals do not.
- Once you have generated your portal, click on Customize to open up the Portal Editor.

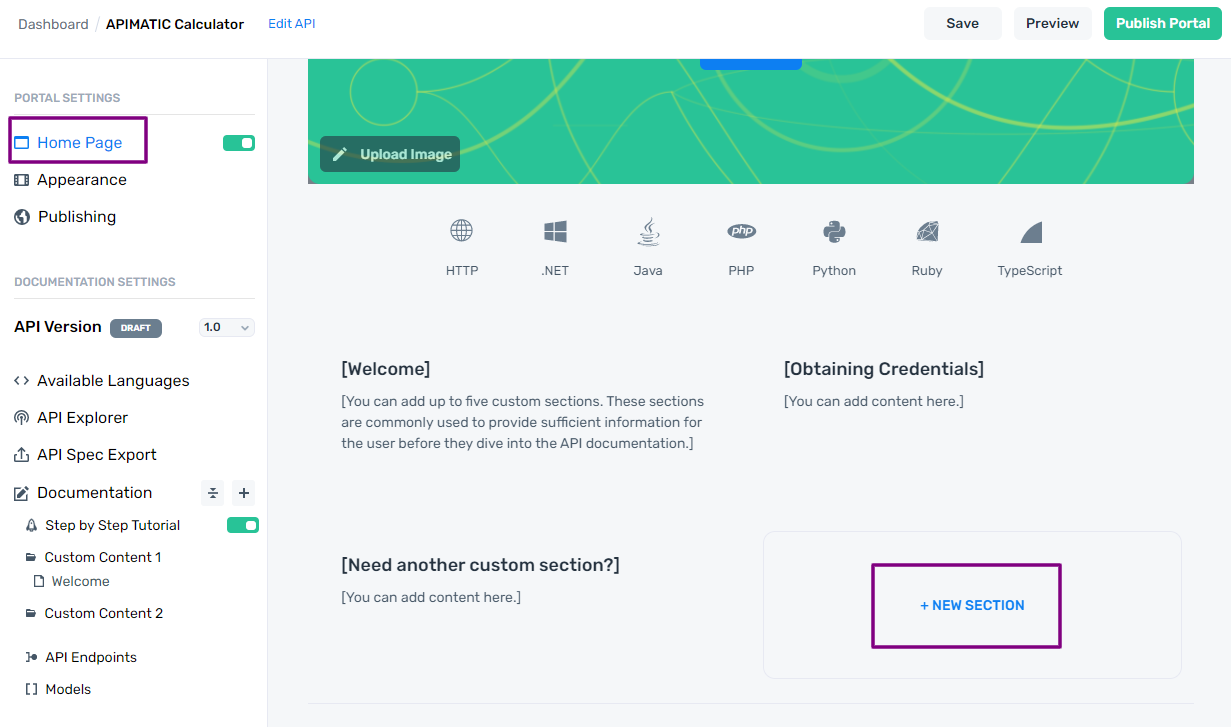
Home Page
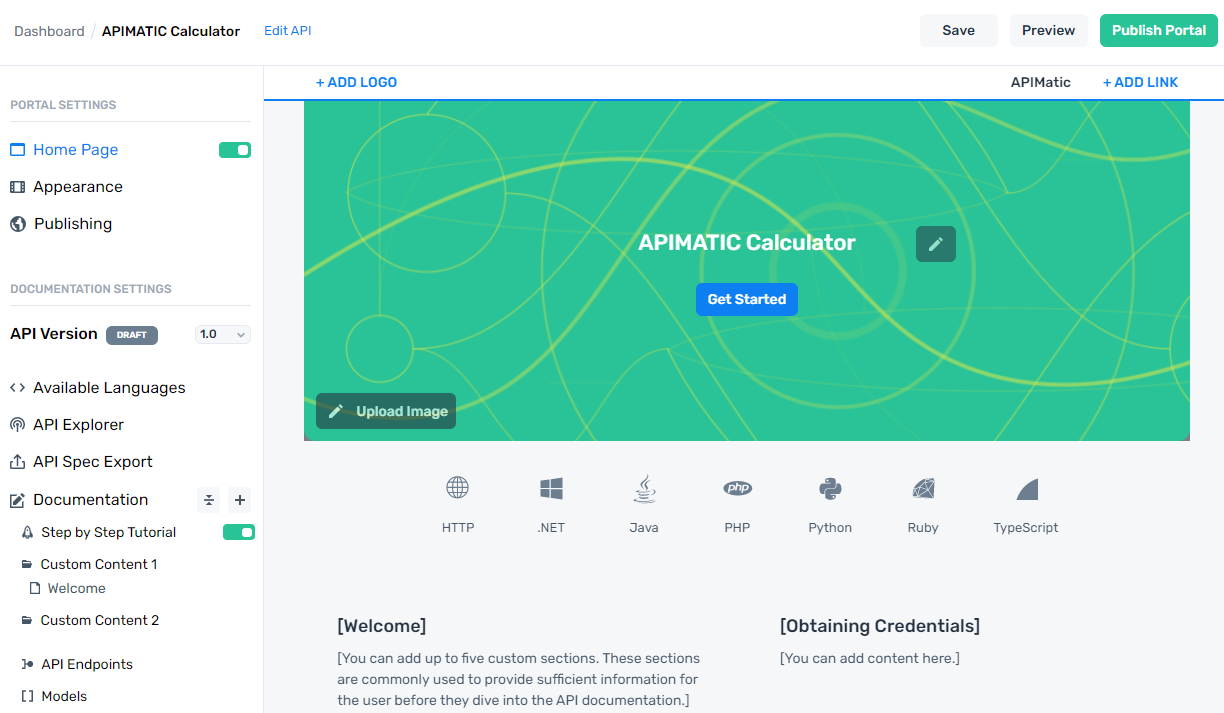
The home page serves as the entry point to your portal, so you can customize it in accordance with your needs. You can:
- Change the title of your home page
- Assign a tagline for the portal
- Upload a cover image if you don't prefer to use the default one
- Upload your company's logo image
- Provide a URL to link the portal header to your website
- Change color schemes, typography and branding of the portal
- Add custom sections to the landing page to provide any additional introductory information
- Override the default navigational links present in the header by adding your own
- Enable/disable badges that appear at the bottom of the portal

Skip Homepage
On the left navigation bar, you can choose to skip showing the homepage via the toggle button.
Change API Title
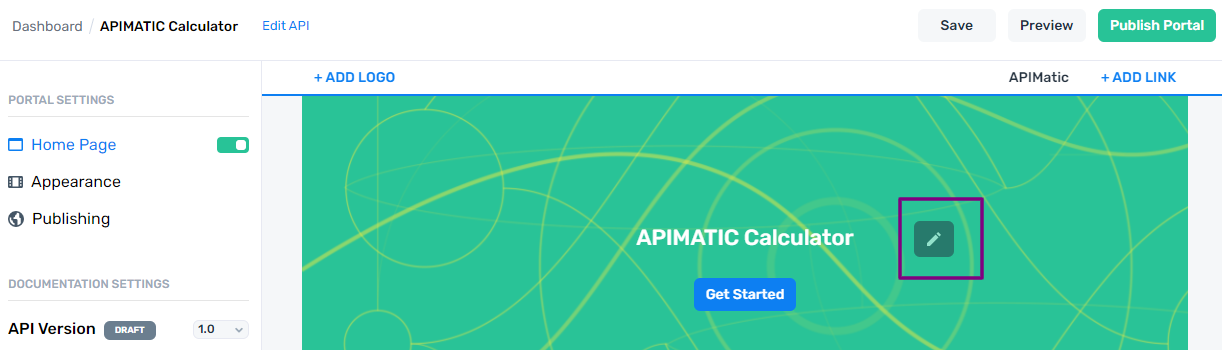
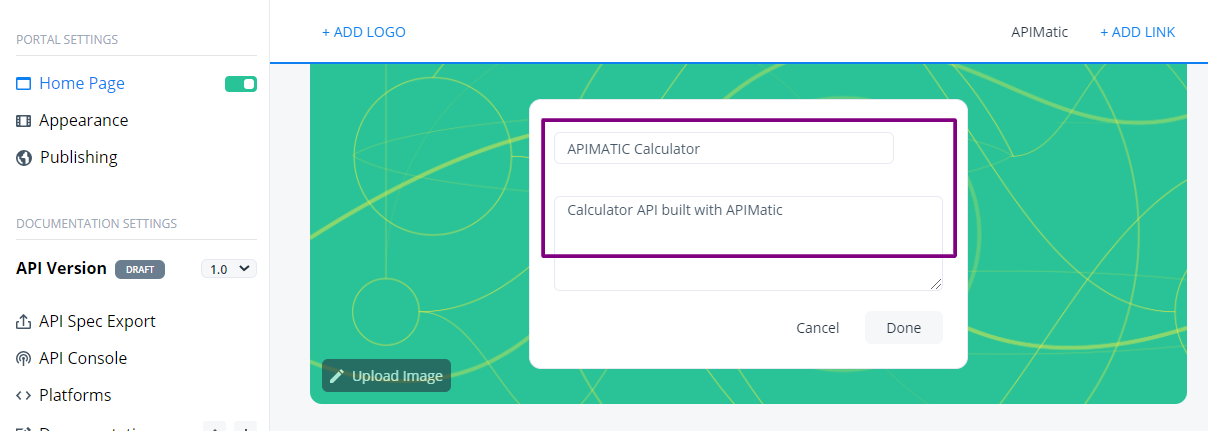
- To change the title of your API on the homepage, click on the edit button against the existing title.

- You can even add a tagline/description to explain what the API does. Once changes are made, click on Done.

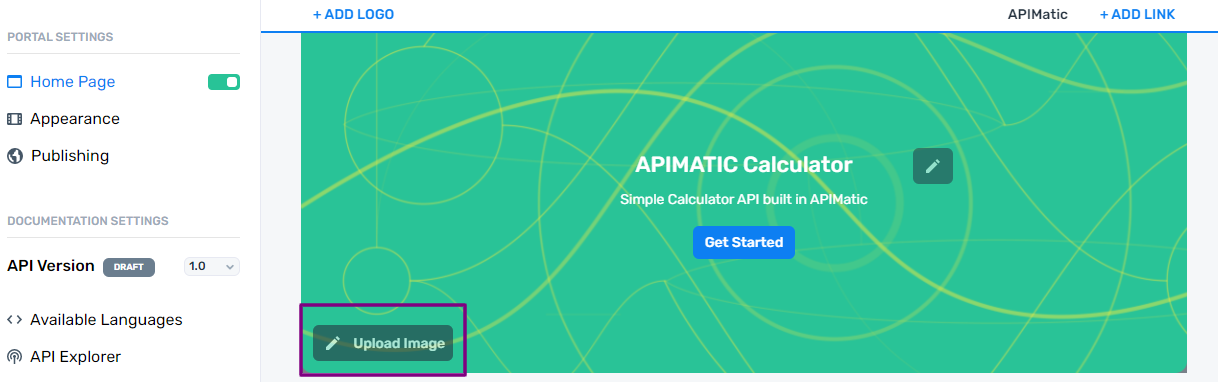
Update Cover Image
To change the background image of the header, click on Upload Image. This will open up a directory so you can browse and select any image of your choice.

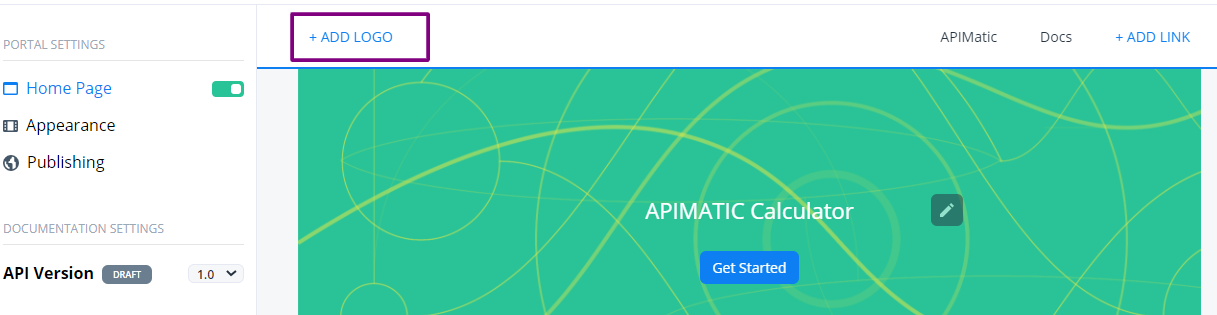
Add Company Logo
To update your organization's logo, click on the + Add Logo button on the top-left. This will open up a directory so you can browse and select any image of your choice.

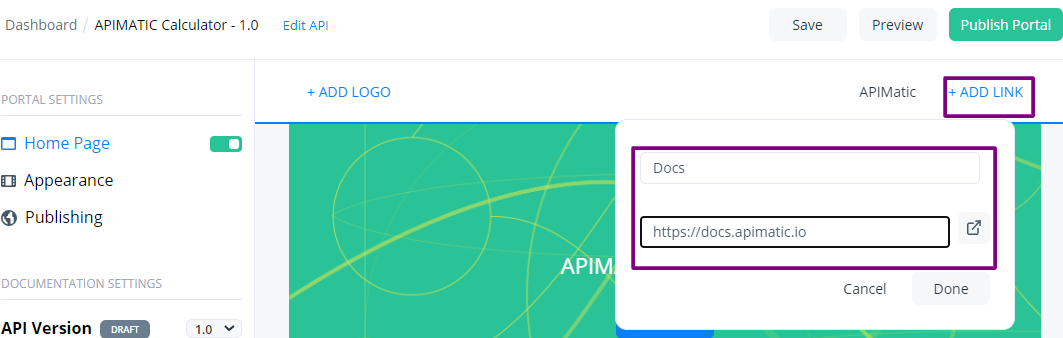
Manage Navigational Links
You can add additional links to the navbar through the + Add Link button on the top-right.
Provide the title for the link and the appropriate URL starting with https://. Click on Done.

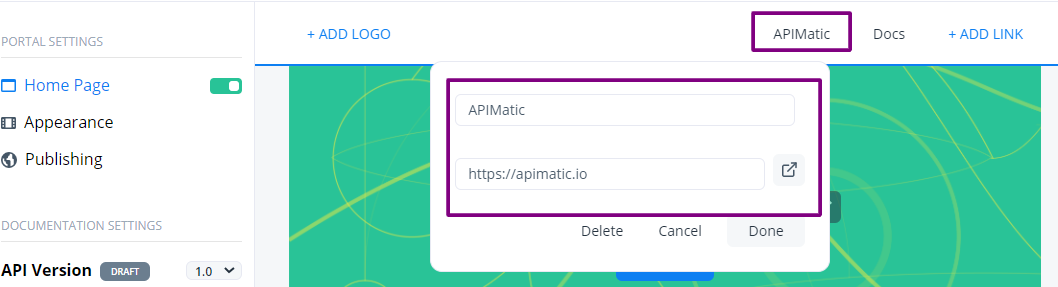
You can edit existing links by clicking on the link to edit -> updating the text -> Done.
You can delete a link by clicking on the link to delete -> Delete.

Manage Sections
Sections are used to provide highlighted information to the user before they dive into the API documentation. Sections can contain information like how to obtain credentials for authentication or more.
- To add a new section, click on the + New Section button.

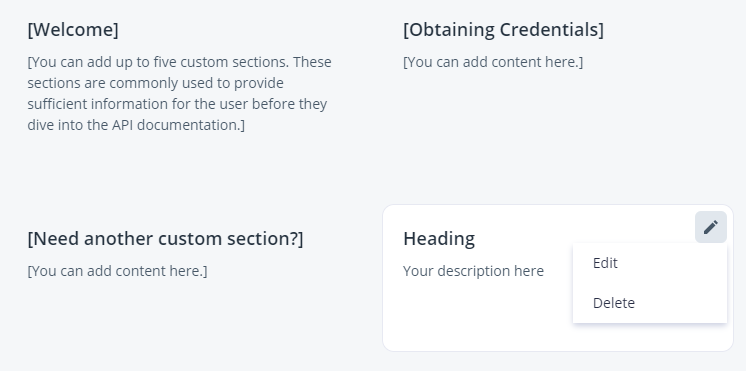
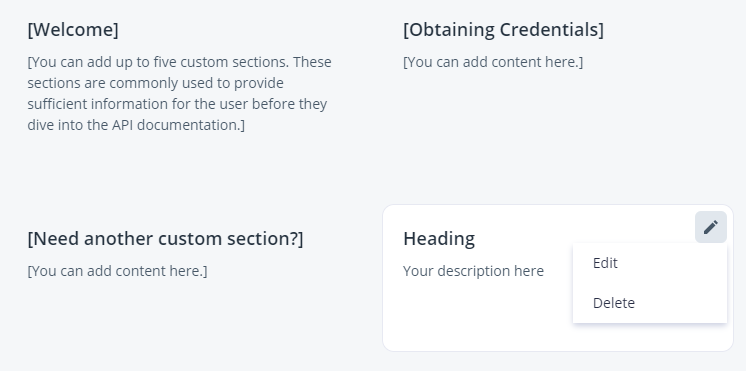
- Click on the edit icon and select Edit.

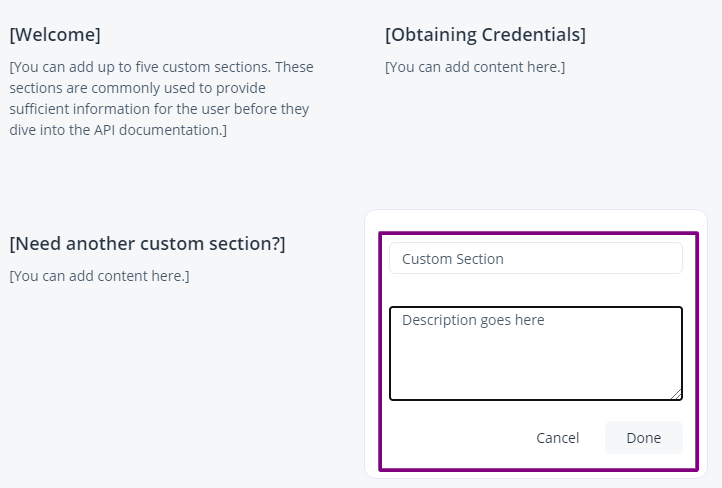
- Provide the required title and content. Click on Done.

To edit a section, click on the edit button next to an existing section. Select Edit. Update the content and click on Done.
To delete a section, click on the edit button next to an existing section. Select Delete.

Manage Badges
Badges provide an insight into what features the portal offers. These can include any 4 of the following:
Getting Started Guides
Authentication
API Console
HTTP Reference
API Entities
API Transformation
SDKs and Code Samples
Custom Guides
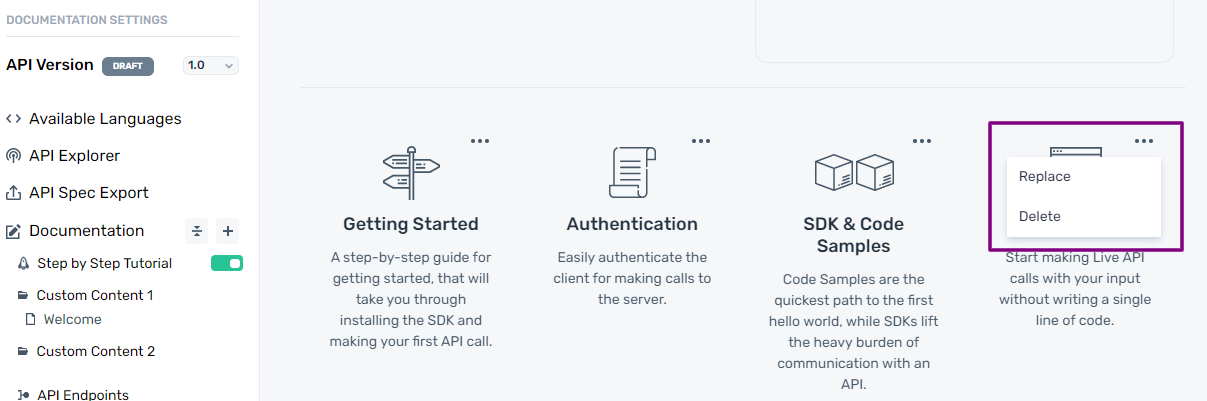
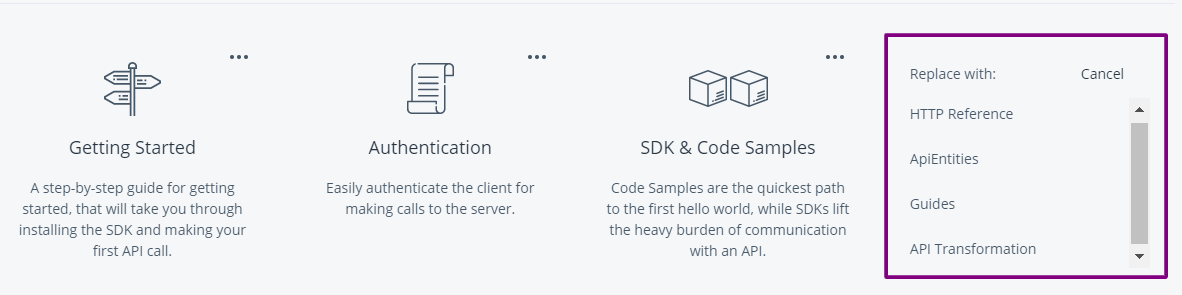
By default, 4 badges are displayed. To replace an existing badge, click on the ... button and click on Replace. Select the badge to replace from the list.

- A list containing the badge titles is displayed. Select the required badge and it is displayed.

- To delete a badge, click on the ... button and click on Delete.
Portal Branding
You can customize the look and feel of your portal through the Branding tab on the side bar of the dashboard.
Favicon and Colors
- To update a Favicon, click on Upload and select the desired image to use as a favicon for your portal.
- To update the color schemes, you can change the Primary color for buttons and CTAs, and Link color for hyperlinks.
![]()
Typography
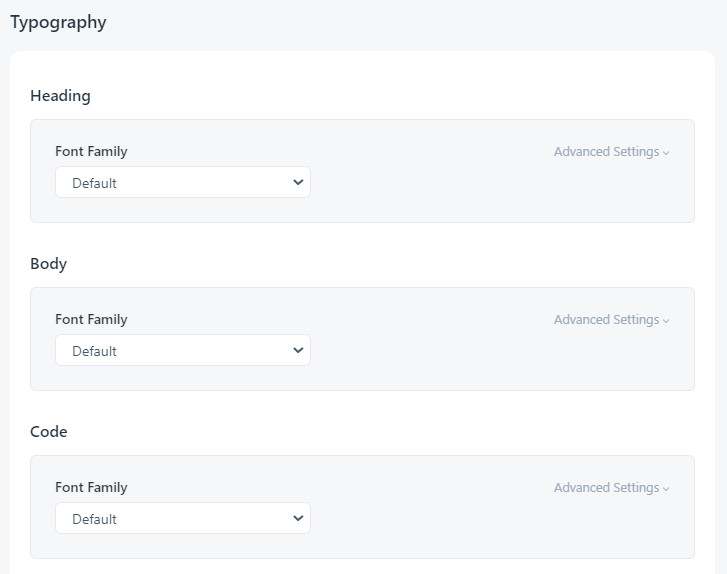
- You can also change the Typography of the portal. To set the global settings, change any of the fonts from the dropdown menu for Headings, Body and Code.

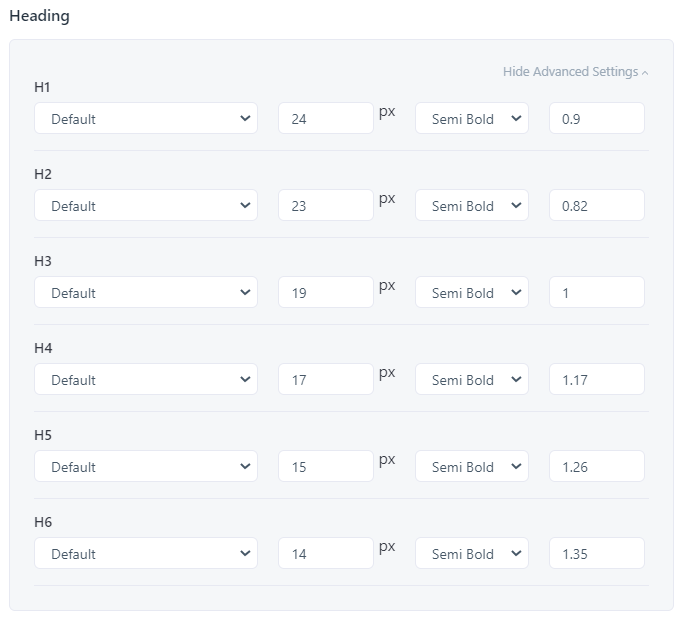
- For Advanced Heading settings, click on Advanced Settings under Headings. You can individually specify the font family, size, weight and line height for H1, H2, H3, H4, H5 and H6.

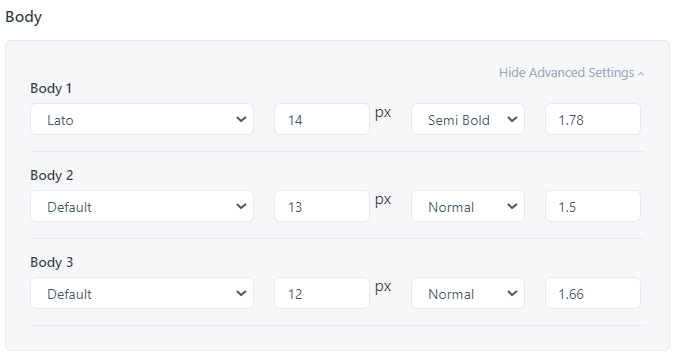
- For Advanced Body settings, click on Advanced Settings under Body. You can individually specify the font family, size, weight and line height for Body 1, Body 2 and Body 3.

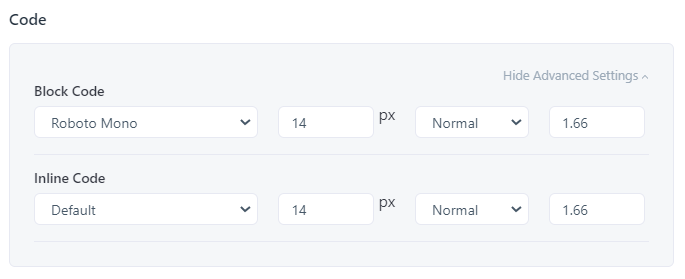
- For Advanced Code settings, click on Advanced Settings under Code. You can individually specify the font family, size, weight and line height for Block Code and Inline Code.

Save and Preview Changes
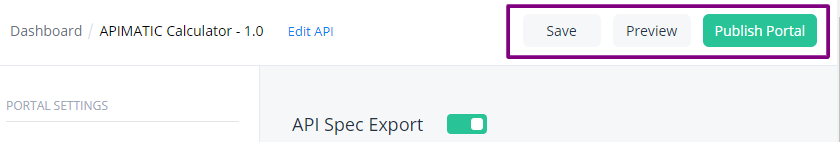
Once you have made your desired changes to the portal, click on Save on the top-right on your Dashboard. Any changes made will be saved.
To preview how the saved changes will be reflected on your portal, click on Preview.

- If you have any unsaved changes, a prompt is shown asking to continue without saving or preview after saving the changes. Click on the required option and the portal will be displayed in a new tab.
Publishing
Once you are satisfied with your customization, you can publish the portal. You can choose to proceed with any of the publishing options:
- Host this portal on apimatic.io
- Get your portal white-labelled to host on your domain
- Embed portal in an existing domain/portal