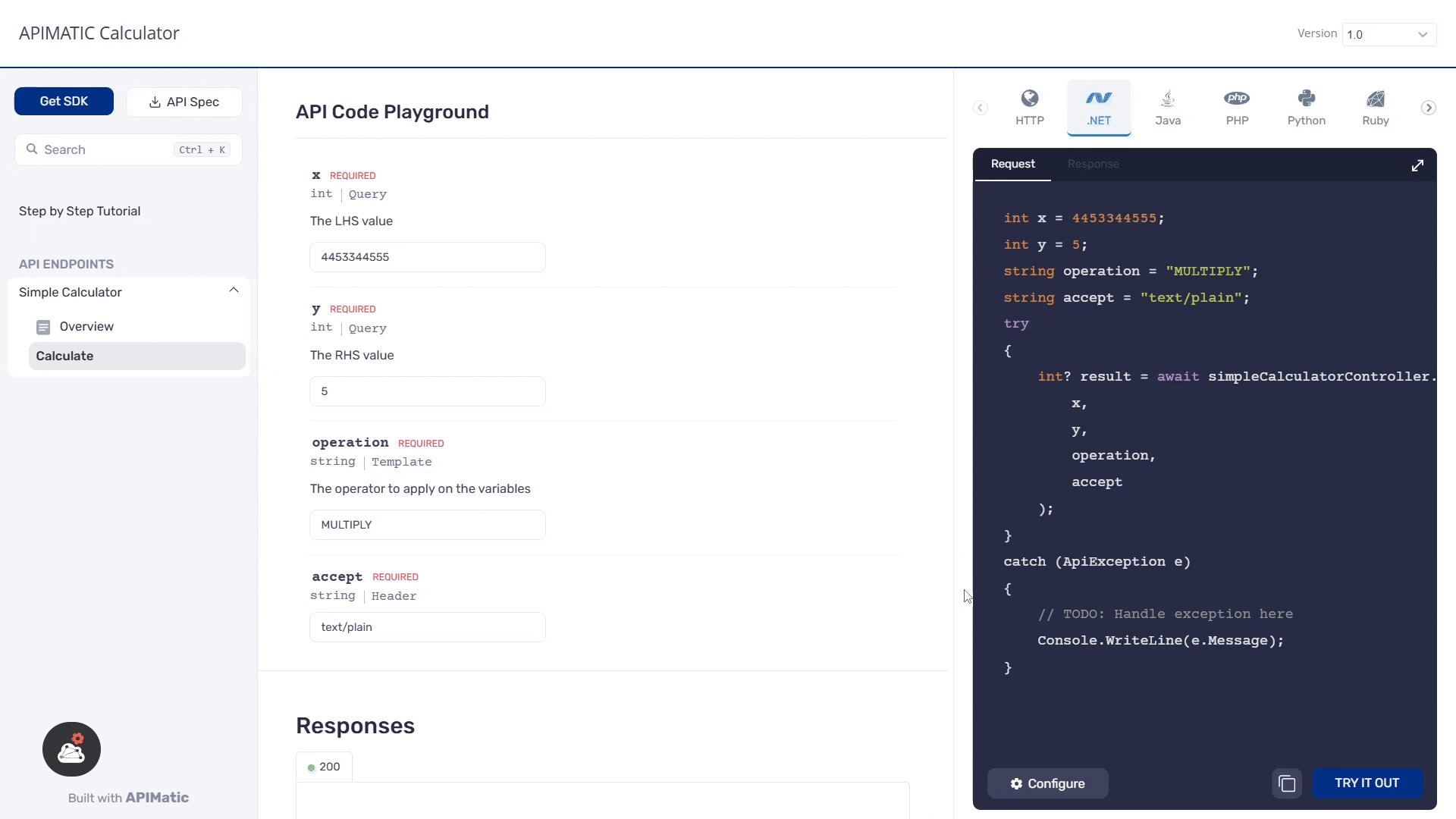
Use the API Code Playground
The API Portal hosts an API code playground for every endpoint in the API definition. The API Code Playground shows how to call the endpoint using the SDK, along with the parameter description and live input validation. This helps the API consumer to get started quickly with using the API.

Some of the features include:
- Auto-generated usage example for the endpoint
- Calling the live API from the code playground
- Input endpoint parameters and arguments before calling the API (including authentication info)
- Code samples are reactive: they change with user input
- API response body and headers will be shown after API call
- Create a sample app with complete code for initializing the SDK and calling the API (see the sample below)

The API Code Playground is created from your API definition, hence, it is as comprehensive as your API definition.
Let's break down what the API Code Playground contains:
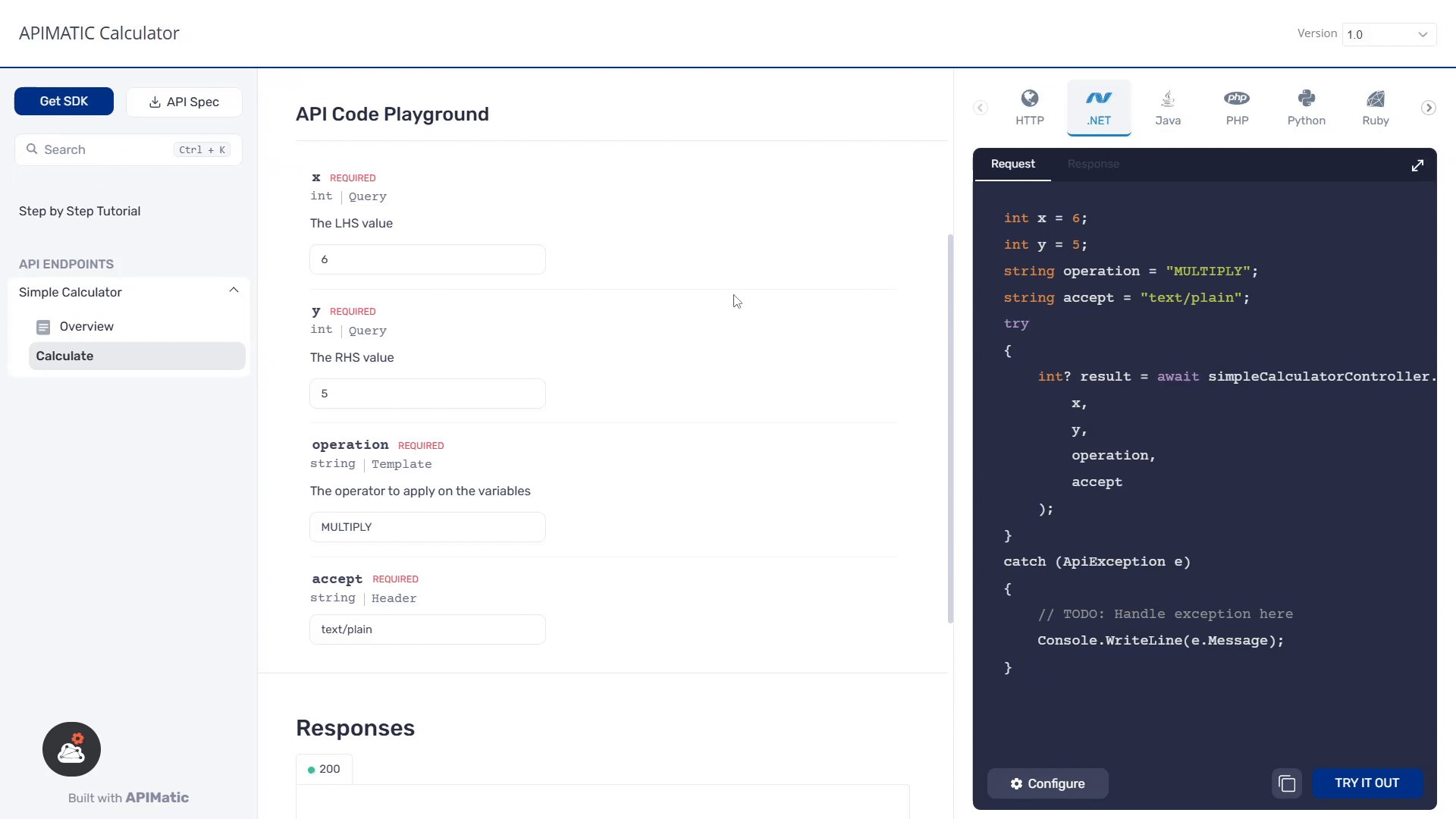
Parameters
If the endpoint has parameters, APIMatic will create fields here. We support complex types as well. The fields will be prefilled with examples from the API definition if available; otherwise, the fields will default to dummy data.
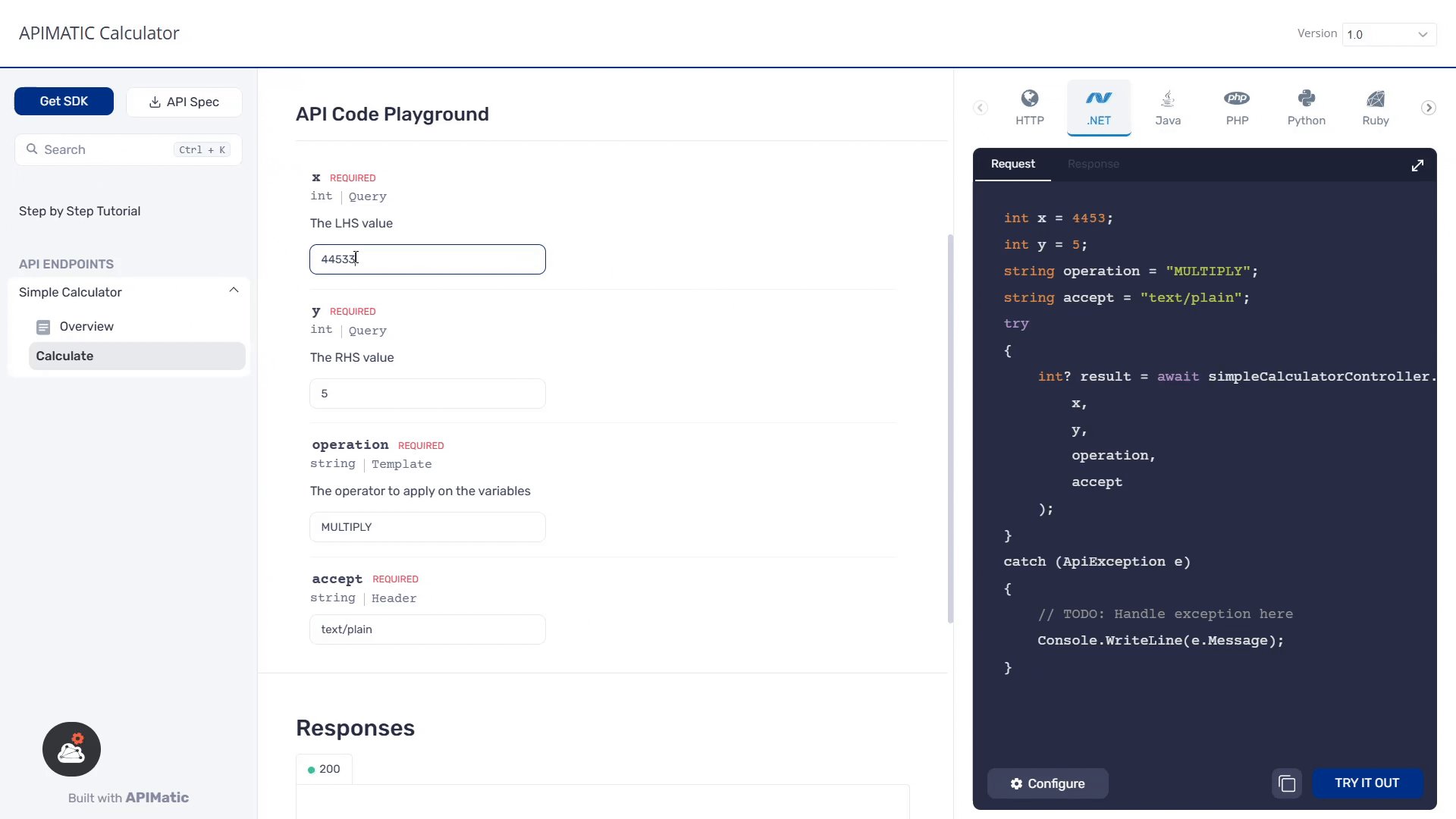
You can provide any values to the parameters that are reflected on the code sample dynamically. These input parameters also go through validation checks in case any wrong format for the parameter has been defined.
Show Config
This reveals the configuration form.
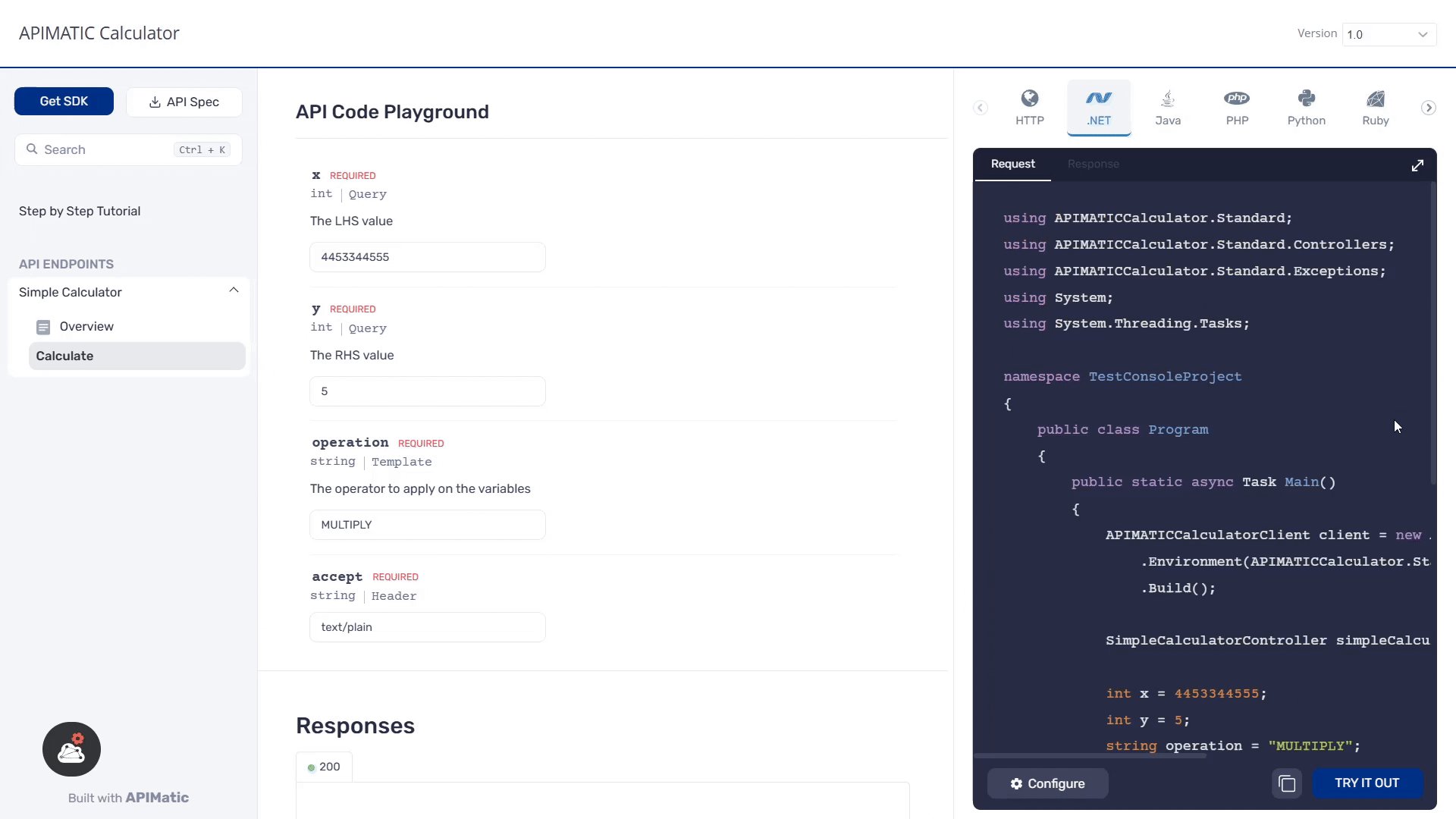
The Show Complete File options enables the user to see a more detailed code sample when selected which include namespace imports, error handling and authentication configuration. This is normally hidden to show a concise, readable sample code.
If your API has multiple environments defined, then an Environment dropdown will be shown.
Depending on the authentication selected, additional input fields may be shown. The values provided will be used to update the code sample and for making API calls.
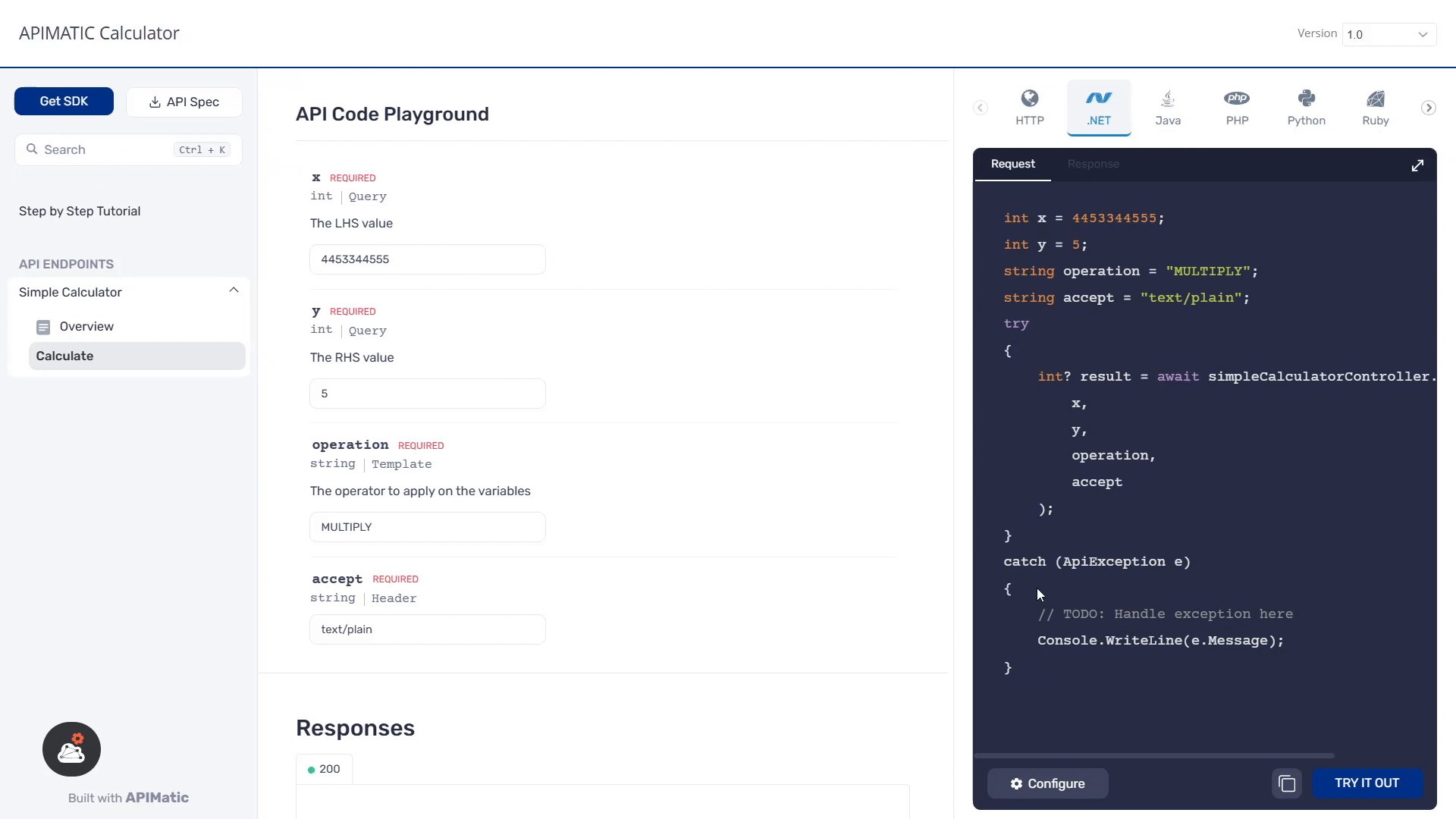
Code Sample
Reactive Code Samples show the user what the calling code would look like for a particular input. This lets user specify endpoint arguments in a language-agnostic way and get a language-specific code sample in return.
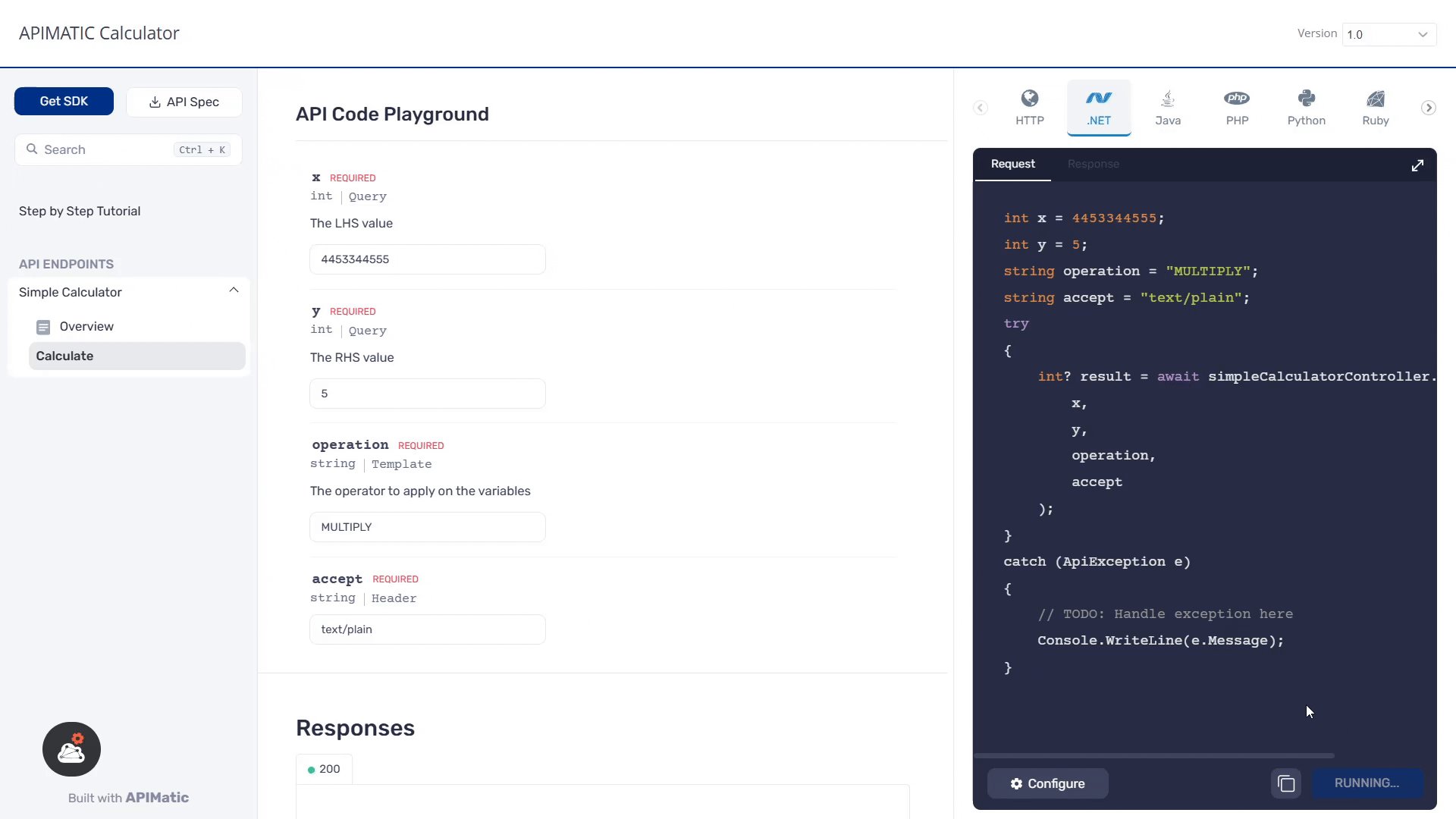
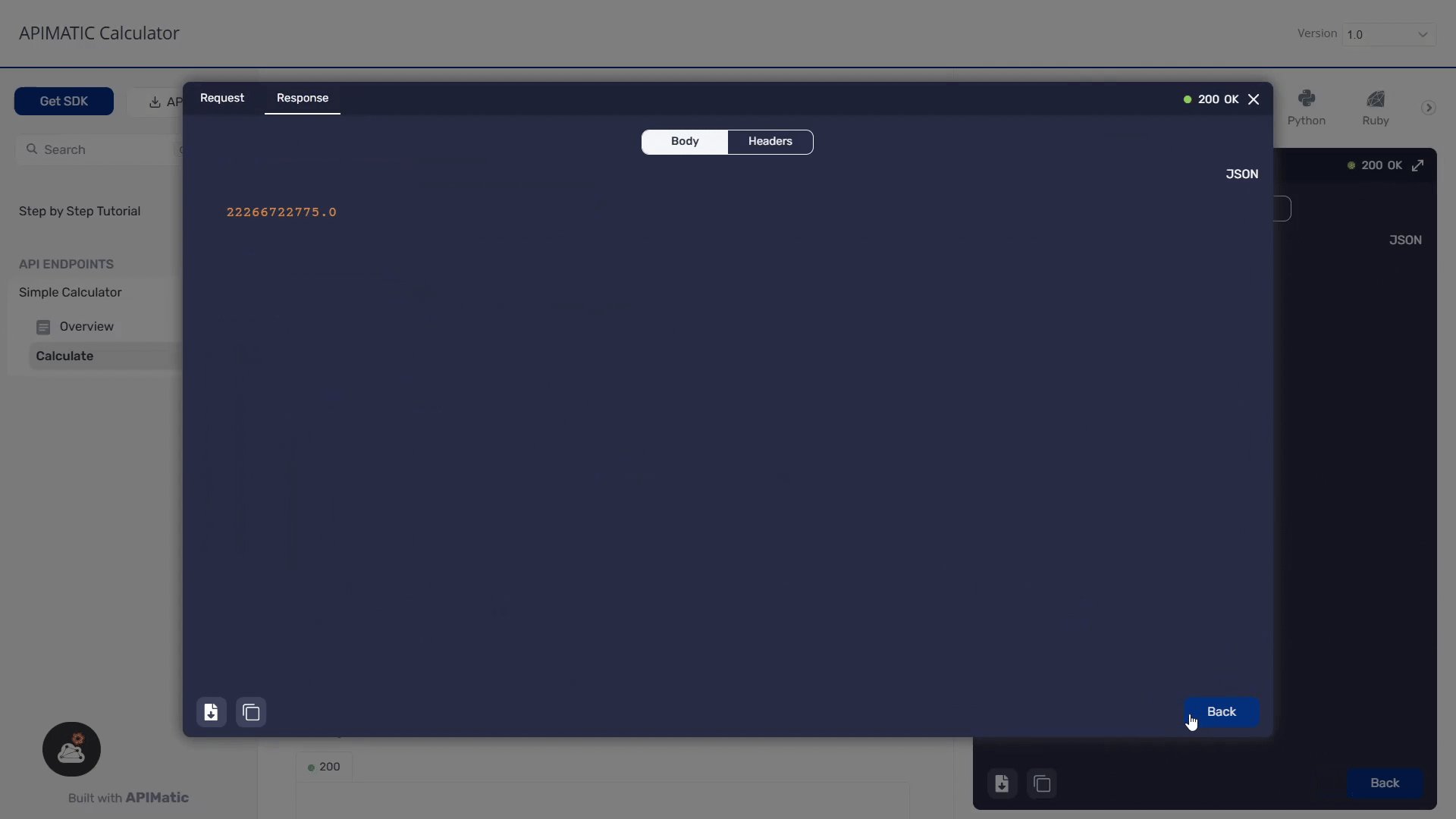
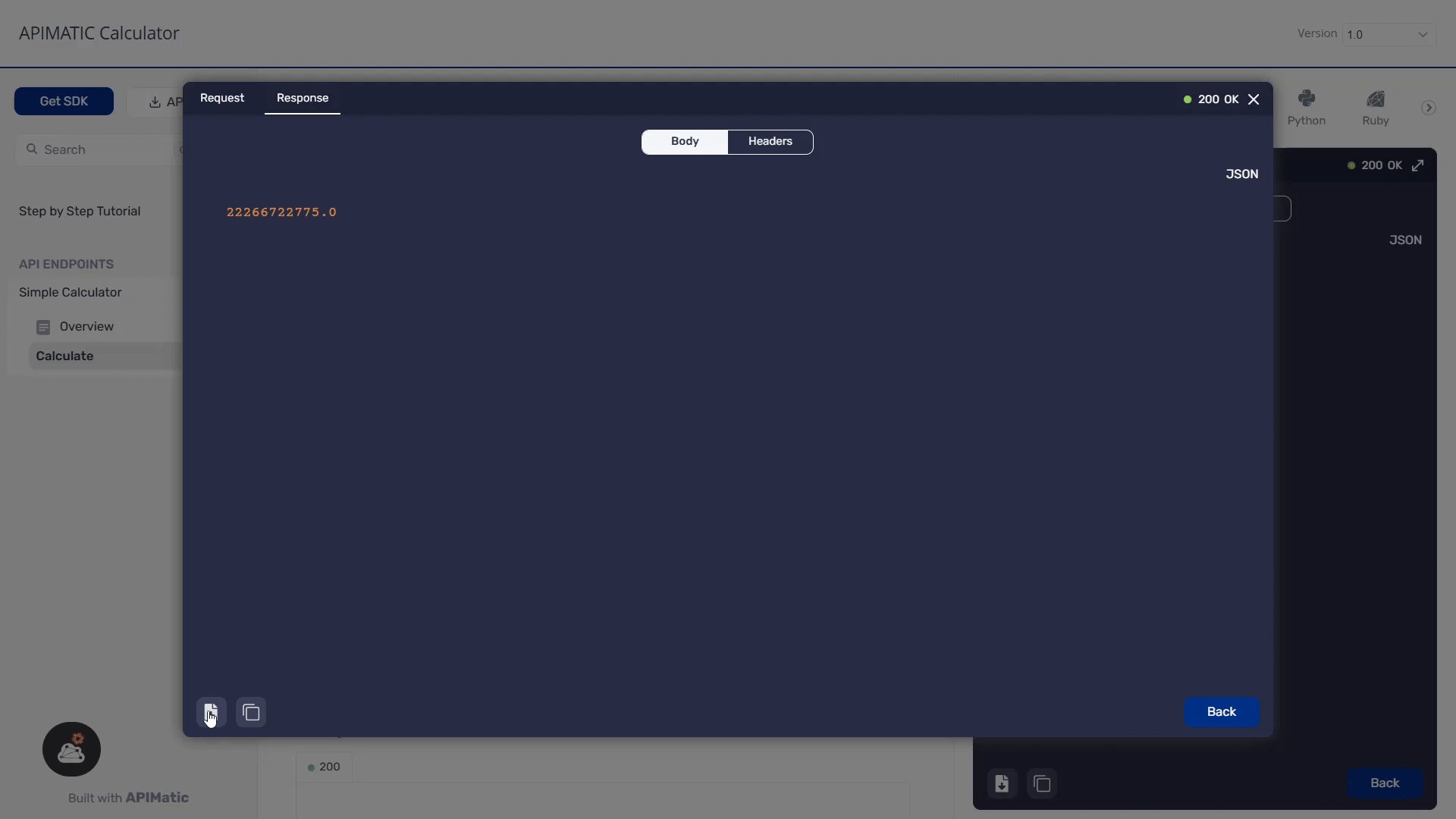
Try It Out
This lets the user call your API using the arguments provided. The API calls are made using a proxy to avoid CORS related issues in the browser. The response is parsed and shown in the console.
- JSON response will be shown using a JSON tree viewer.
- Other response types will be shown as a raw text body.
- Response headers are also shown in a separate table.