Microsoft Azure
Microsoft Azure API Management allows you to quickly create consistent and modern API gateways and a self-service developer portal where users can sign in and explore the exposed set of APIs.
Plugging in APIMatic's embeddable widget in to your Azure portal means that you can now maintain your APIs and also offer one click access to downloadable client libraries + SDK documentation all in one place and keep them in automatically synced. If you haven't already registered, you can register by contacting our Support team. The following tutorial shows how to obtain and embed the widget in a few easy steps.
Obtaining the Widget
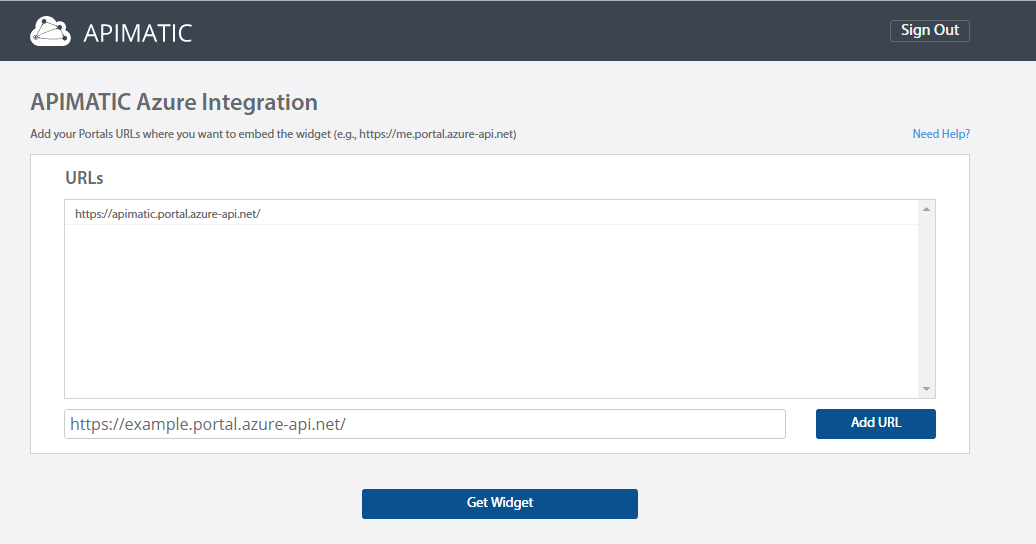
APIMatic provides a single widget can be pasted on multiple azure portals. As shown below, we start by whitelisting your portals:
Once the URLs have been added, click on "Get Widget" button to open a pop-up where your widget code snippet will be shown.
Embedding the Widget
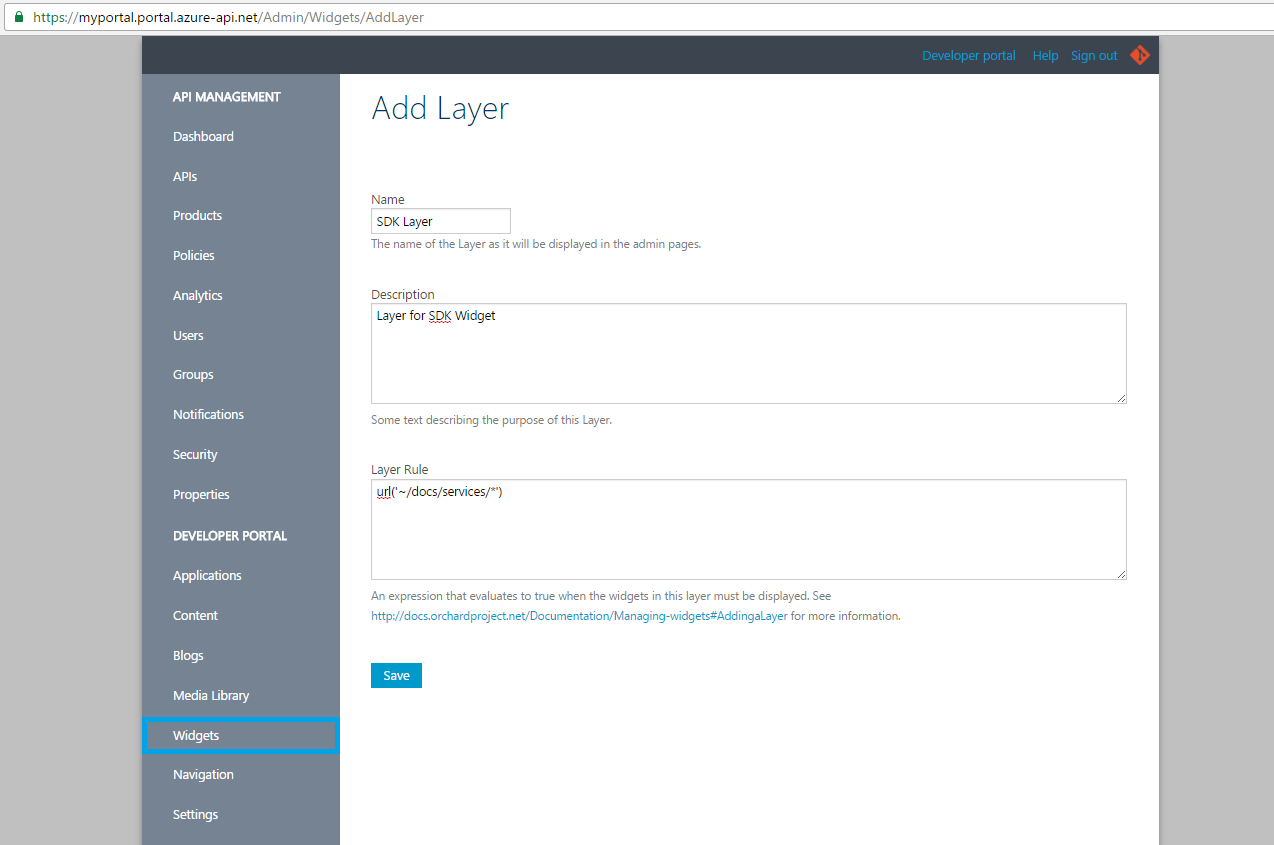
From the Azure API Management Portal Admin Dashboard, lets first create a new layer to ensure the widget is displayed only on certain API pages. Select “Widgets” from the left menu and click on “Add a new layer”. As shown below, we create a layer named “SDK Layer” and the layer rule as “url('~/docs/services/*')” (without quotes).
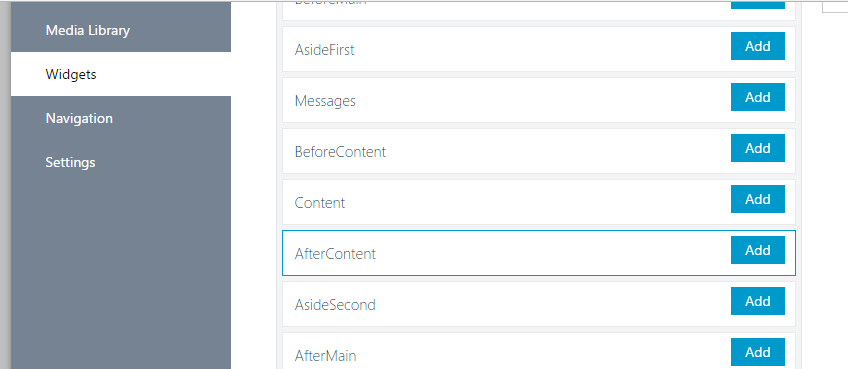
Click on “Widgets” from the left menu and choose where you want to add our new widget to be displayed for example, “After Content”.
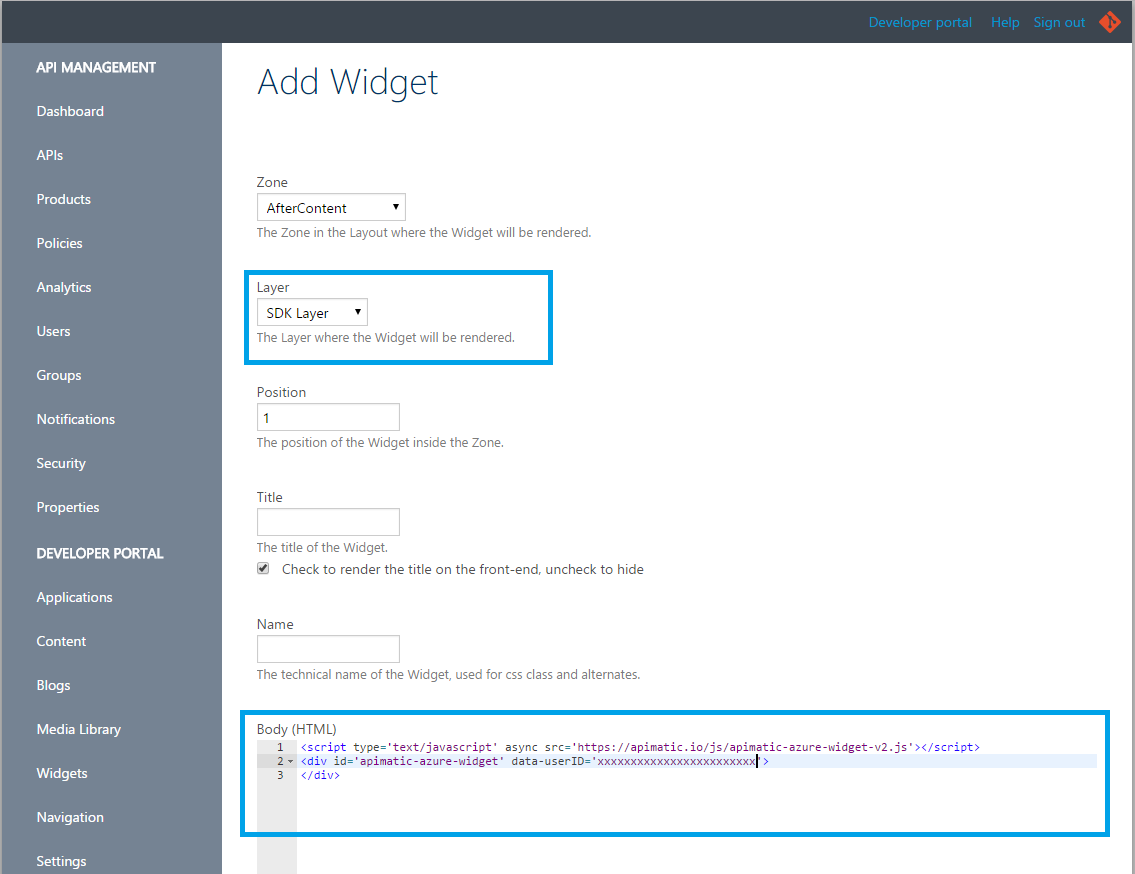
Select the widget type to be of an Html Widget. On the next screen, set the layer to be “SDK Layer” and paste the HTML of the widget as shown below and click save.
Now go to any of your API documentations and see the widget in action.