MuleSoft AnyPoint
MuleSoft provides exceptional business agility to companies by offering them the necessary tools to design, implement, test, deploy and manage APIs with an incredible Developer Experience.
APIMatic enhances that experience by enabling API teams to go beyond Docs and produce SDKs in multiple languages, along with guides, docs, code samples and tutorials.
With a single click login, import APIs from your MuleSoft account to APIMatic, and start generating straight away. Host the SDKs as a separate project or embed in your current portals using HTML or markdown.
This article will take you through the integration process of APIMatic and MuleSoft Anypoint platform.
Log in/Sign Up
With a single click login, you can import APIs from your MuleSoft account to APIMatic.
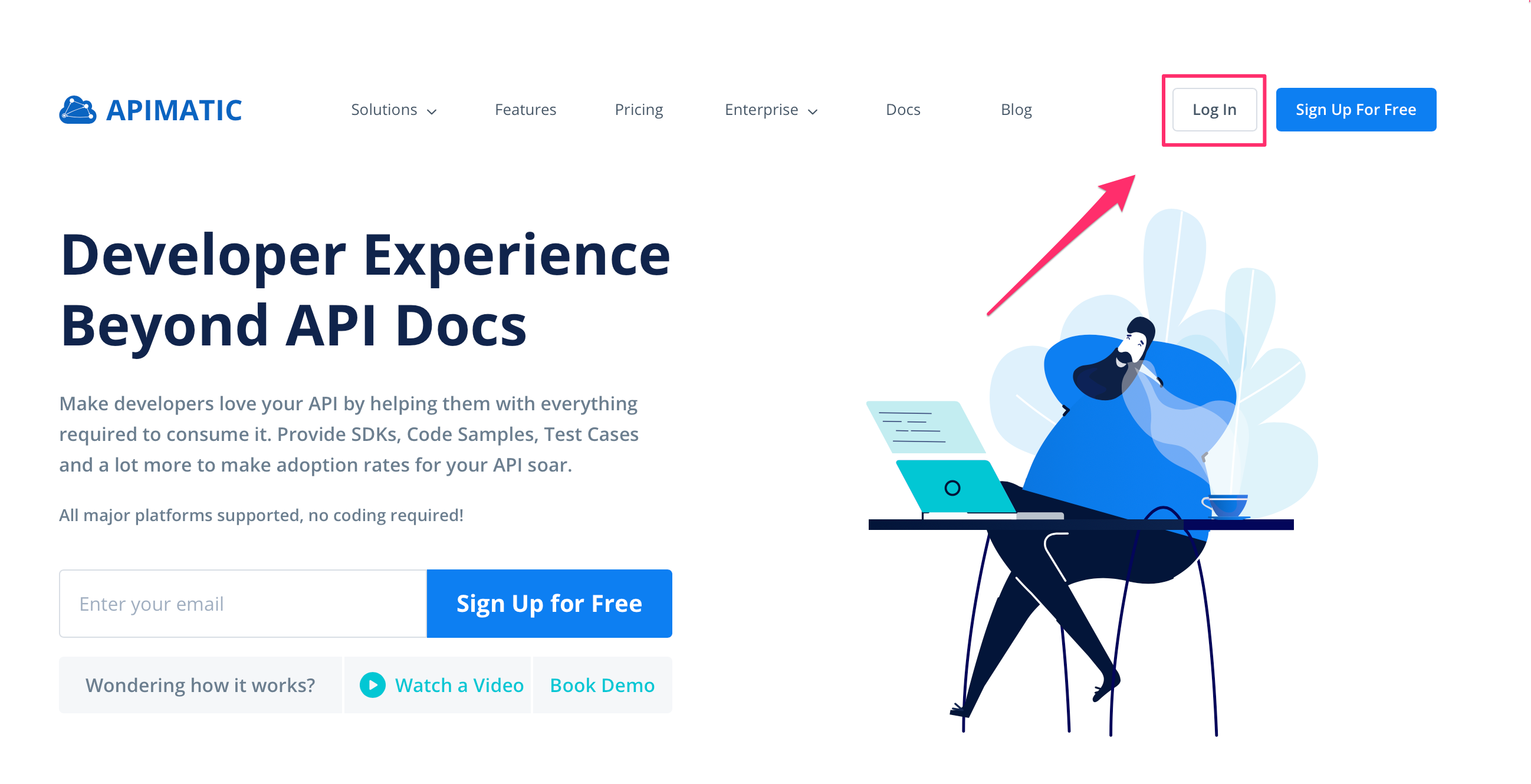
- If you already have a MuleSoft account, browse to APIMatic and click the Login button. If you do not have a MuleSoft account, first Sign Up on MuleSoft to take advantage of this integration.

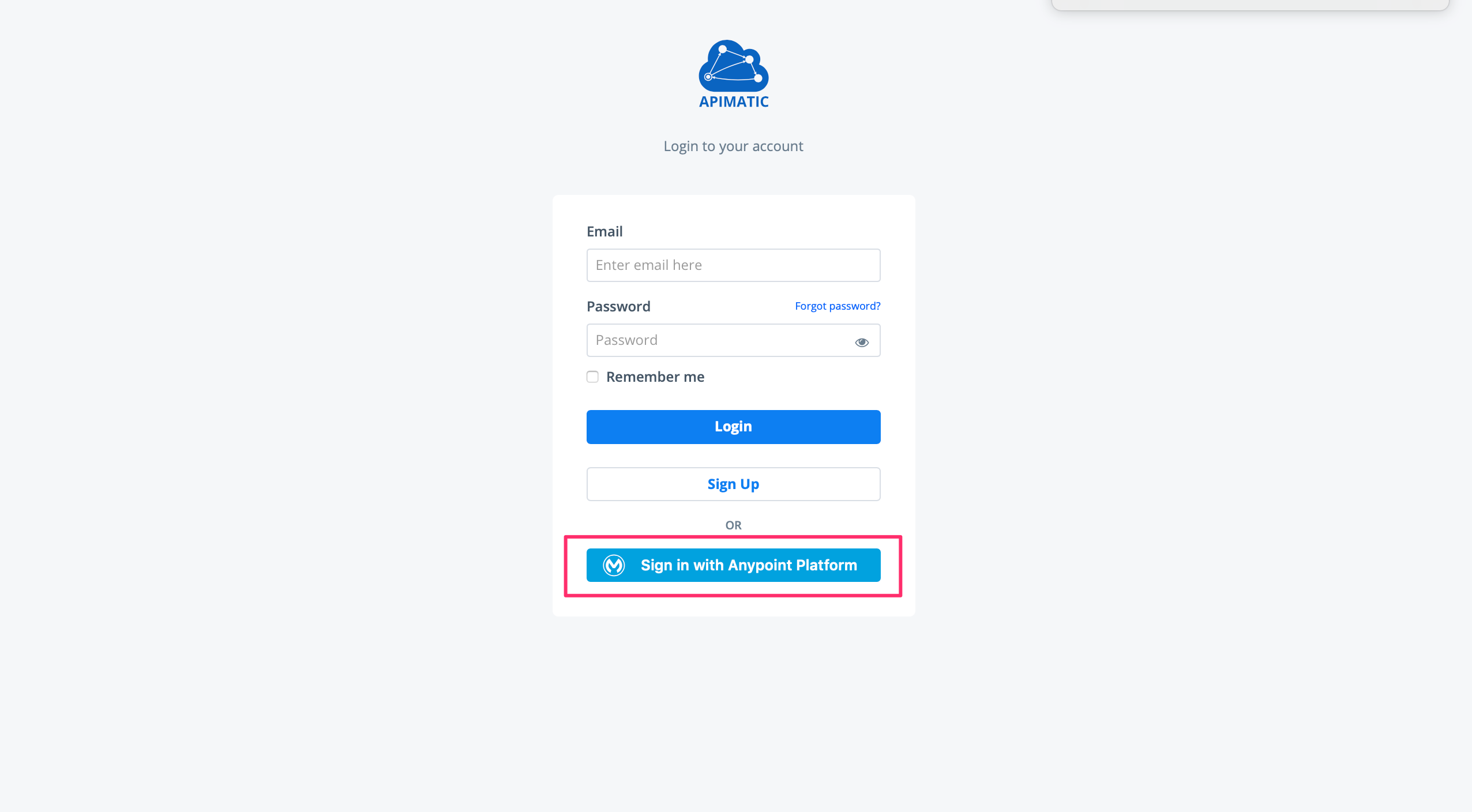
- This will open the login form, click Sign in with Anypoint Platform to create an APIMatic account against your MuleSoft account, or to link your existing APIMatic account with your MuleSoft Account.

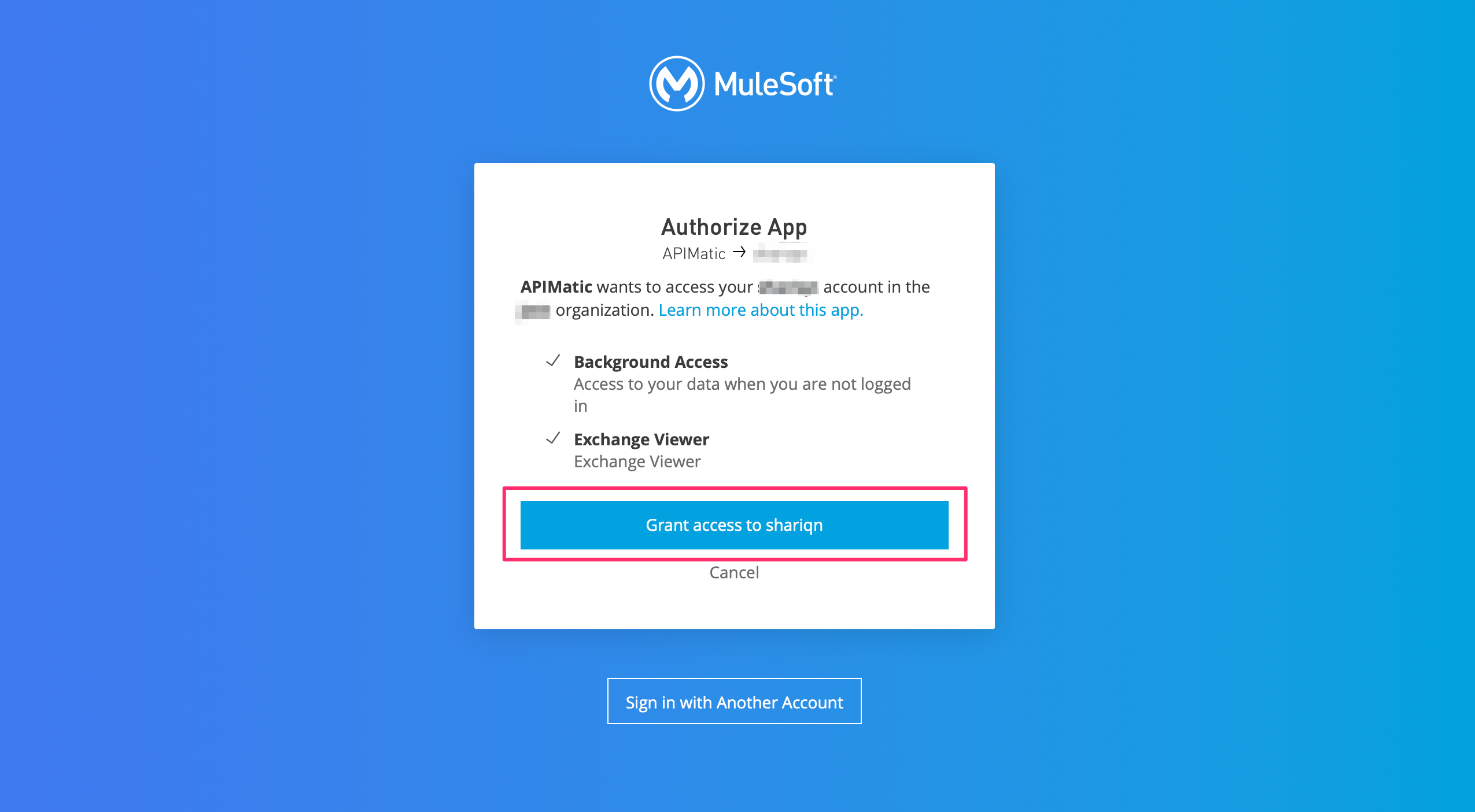
- Following that click grant access, this will allow APIMatic access to your assets on your MuleSoft Account.

Import
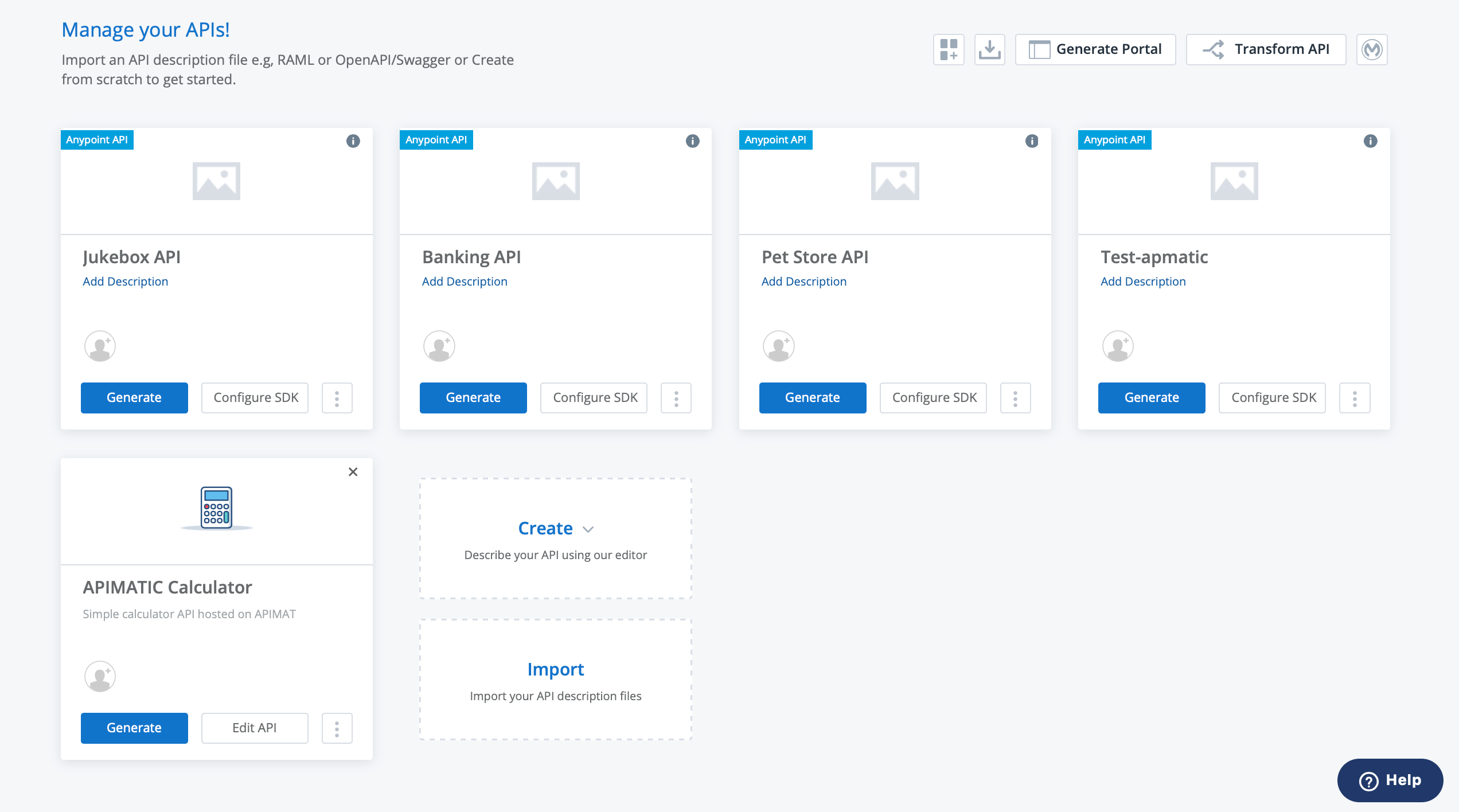
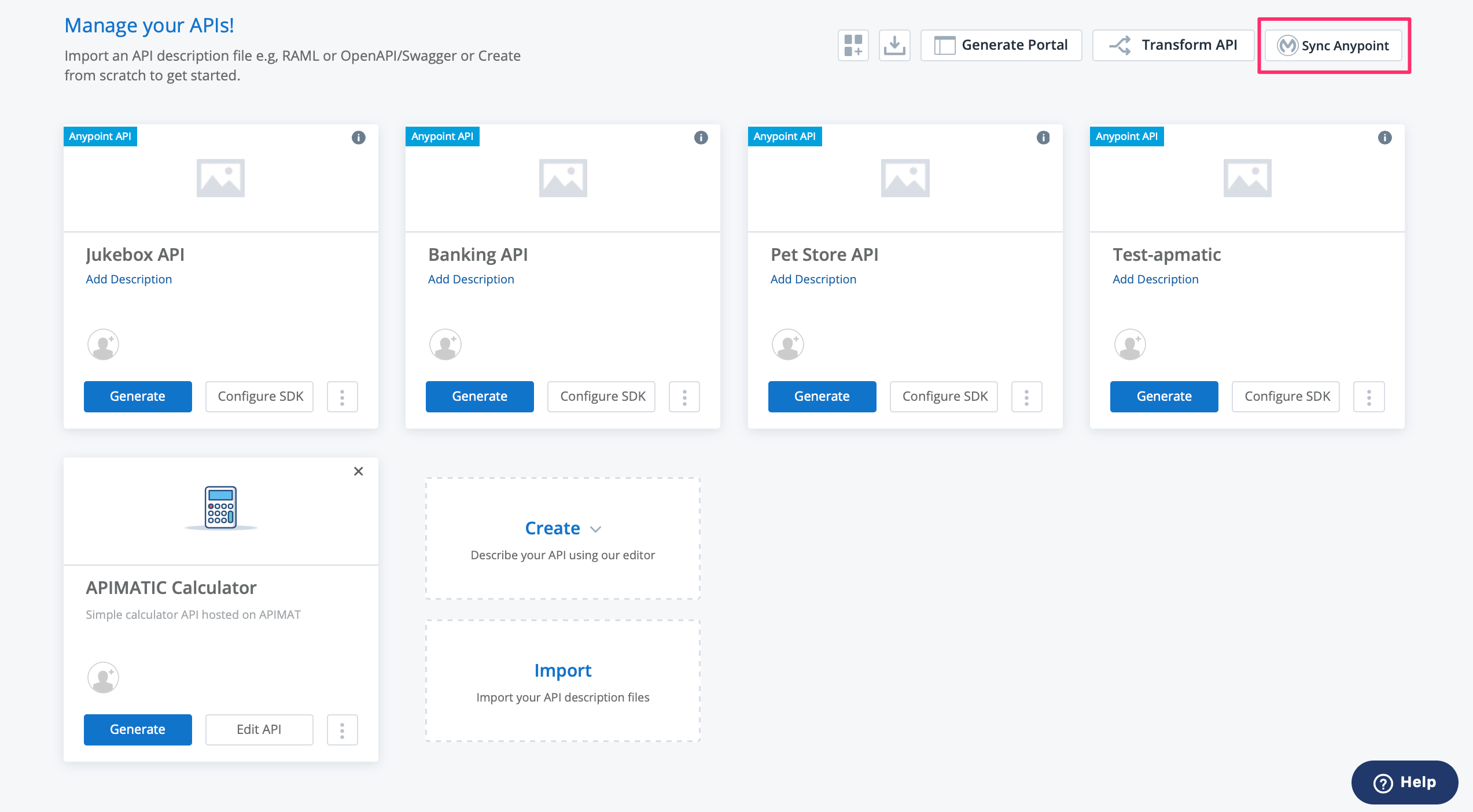
Once you have logged in and granted access, all of your REST API assets, published to the Anypoint Exchange Platform will be ported over to APIMatic.

Changes made to assets, or new assets published can be imported using the Sync Anypoint button.

Generate SDKs
Once your APIs are imported, you can:
Click on the each of these link to be navigated to your desired action. Each link contains a step by step guide on how to execute or make use of the feature.
Delete APIs/Account
To delete an API from APIMatic platform, you will have to delete the asset from Anypoint Exchange.
To cancel your APIMatic integration from MuleSoft account:
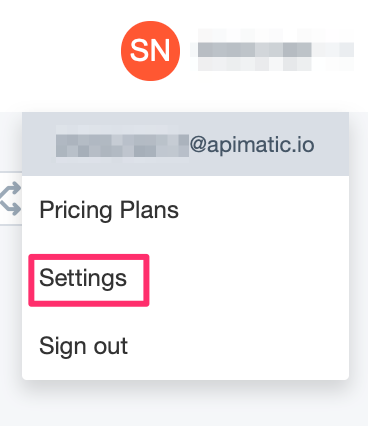
- Go to Settings

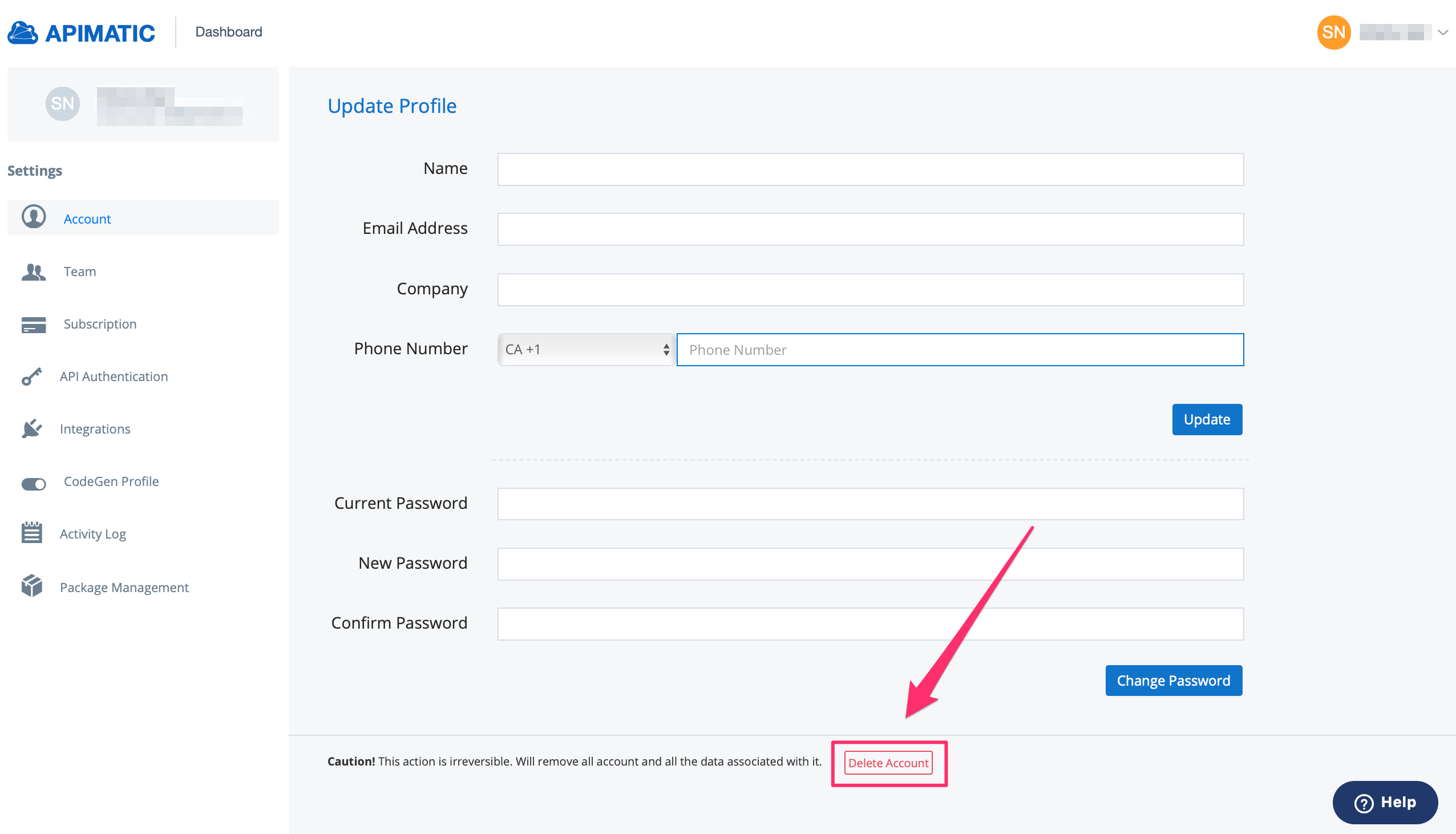
- Account > Delete Account

Subscription
To make use of the APIMatic platform, you will have to subscribe to one of our pricing plans. The plans can be modified according to your need and use. To further discuss how pricing will work for you, get in touch with our team, or submit a request.